Tekintsd meg munkáinkat!
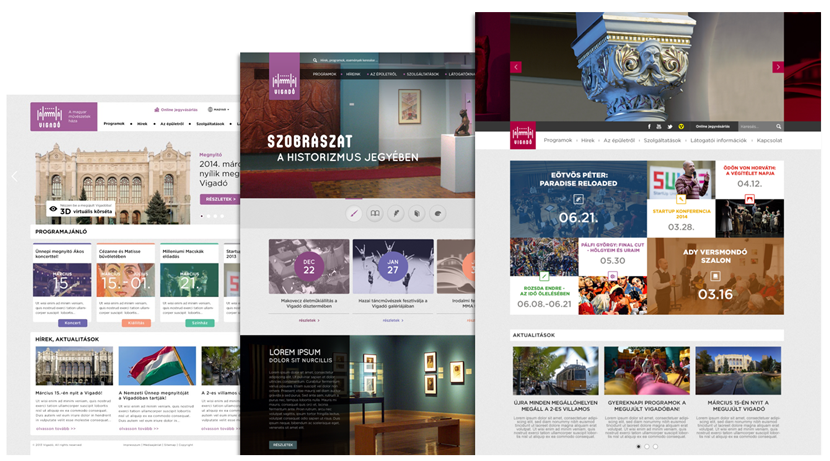
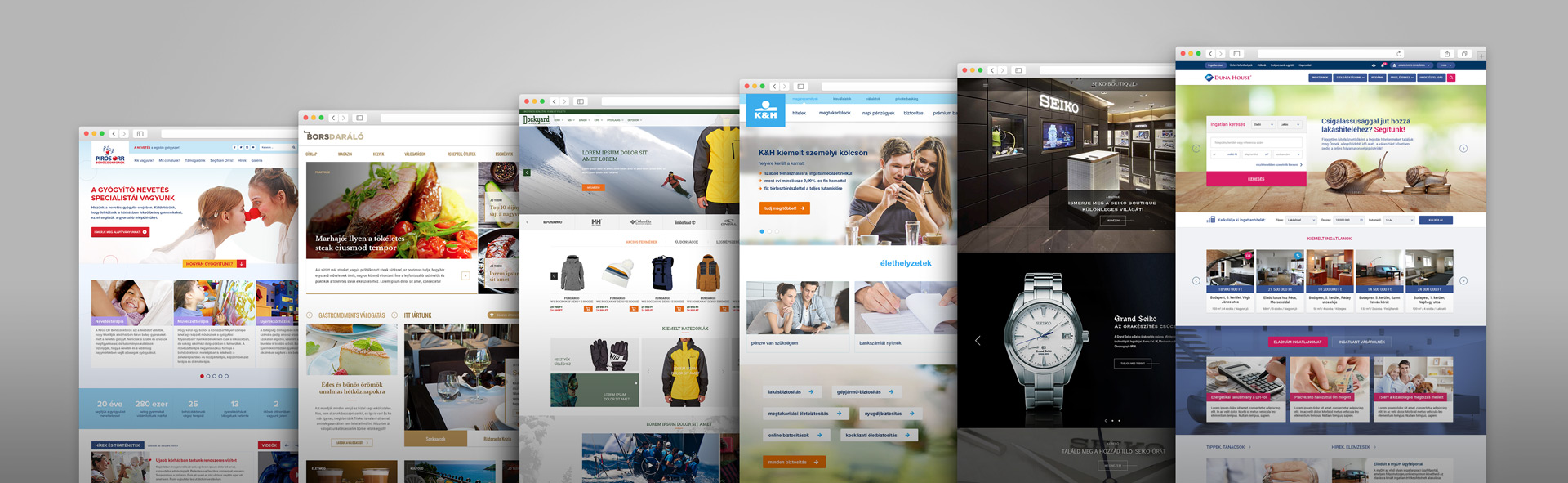
Több mint egy évtizedes tapasztalattal számos izgalmas és kihívást jelentő projekt van mögöttünk. Nézd meg milyen arculattervezési munkákat, vállalati portál megoldásokat és webáruházakat készítettünk.

Ahol az ergonómiai tervező team leteszi a lantot, ott veszi fel a fonalat a hazai és nemzetközi ügyfeleken edződött grafikai csapatunk. Így lesz a drótvázból látványvilág.
Az OANDER designerei nemcsak tehetséges grafikusok, de egytől egyig frontend fejlesztési szakértők is. Így aztán a tervezőasztalukat a webes technológiai követelményeknek maximálisan megfelelő, a fejlesztés számára precízen kidolgozott látványtervek hagyják el. Ez nagyon fontos, ugyanis a grafikai művészet egyetlen szakágát sem korlátozzák olyan szigorú technológiai sztenderdek, mint a webdesign-t.
Egy tervezési projekt során mindig több grafikai koncepció készül, majd a legjobb variációt tökéletesre finomítjuk. Csak azt követően látunk neki az aloldalak, alsóbb szintű felületek grafikai tervezésének, ha már egy főképernyős design terv formájában véglegesítettük a felhasználói felület arculati jellemzőit. A grafikai tervezés során mindig szigorúan követjük az ergonómiai tervekben definiált felépítést, így a látványvilág szolgálja ki a használhatóságot, és nem fordítva.

A grafikai koncepciók kialakítása kizárólag befejezett, és elfogadott wireframe tervek alapján kezdődik meg. Az OANDER Media az általa tervezett alkalmazások felületeinek design koncepcióihoz egy részletes design brief alapján dolgozik, amely egyértelműen rákérdez mindazon objektív és szubjektív szempontokra, amelyek a design kialakítását befolyásolják. Az egy projekthez készülő design koncepciók száma igen széles spektrumon mozog.

Mivel a webdesign egy rendkívül szubjektív terület, csak a saját vagy az ügyfelünk benyomásaira hagyatkozva könnyű öngólt lőni. Hogy ezt elkerüljük, beszélgetünk a felhasználókkal. Ha kell, fókuszcsoportos vizsgálatokat végzünk, ha kell, design trendeket elemzünk. Ezek tapasztalataiból áll össze az a részletes design brief, amely orientálja a felhasználói felület művészeti tervezését. Meglepő, hogy a művészeti kialakítás során egy elfogadott drótváz és design brief mennyi különböző design koncepciót szülhet. Vagyis a webdesign éppúgy hozzátesz a felhasználói élmény kialakításához, mint az azt megelőző ergonómiai tervezés.
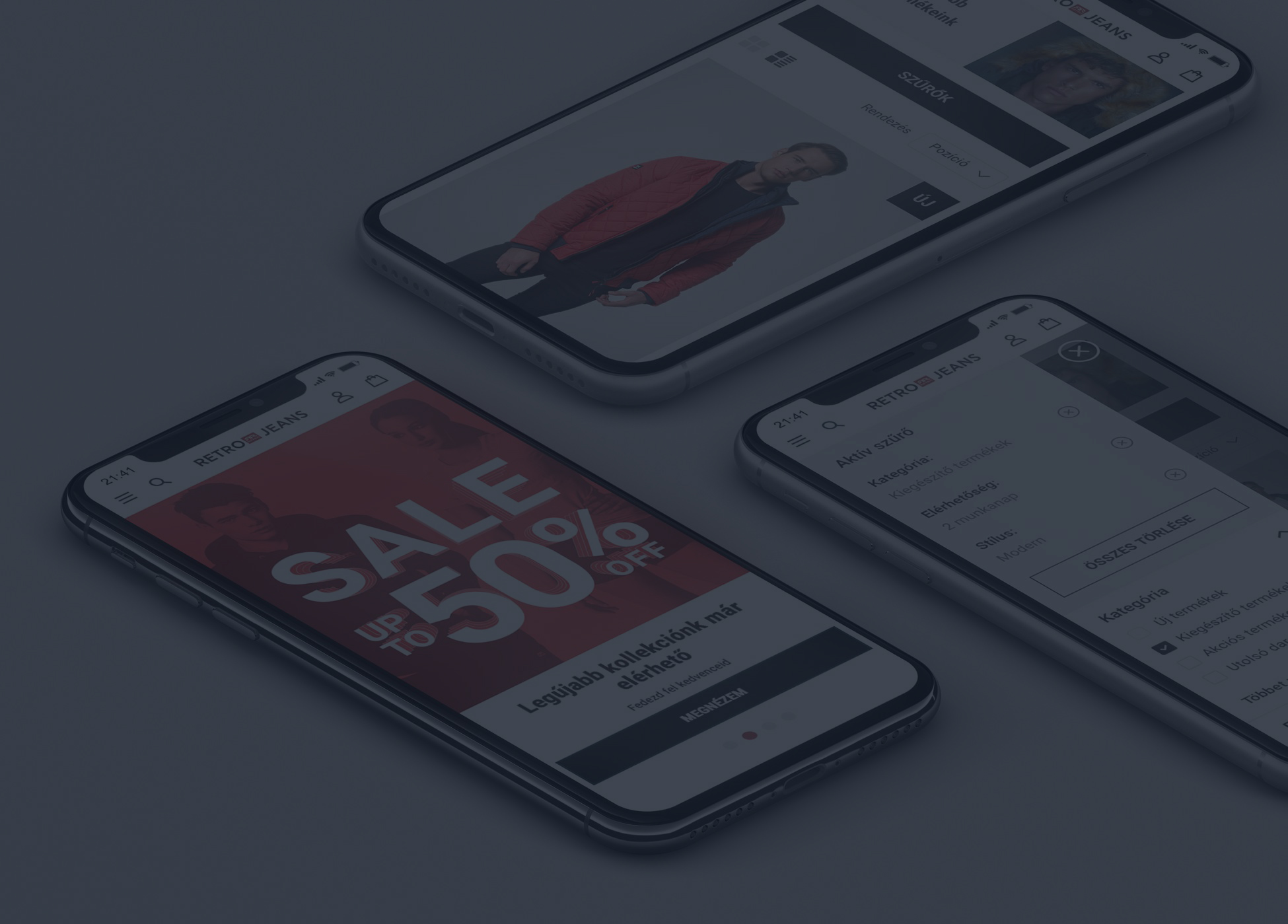
A végleges arculat és design koncepció elfogadását követően grafikai csapatunk elkészíti az oldalak valamennyi oldaltípusának összes layout állapotát design formájában, vagyis reszponzív projektek során a desktop verziók mellett a táblagépekre és okostelefonokra szánt design változatok is elkészülnek. Tökéletesen kidolgozott gombok, igényes hover hatások, elegáns, finom mozgatások. Ezektől élő és intuitív egy user interface. A precíz részletgazdagság kidolgozása ugyan tovább tart, de az eredmény mindig magáért beszél. Az elkészült felületeket az éles működés során előszeretettel vetjük alá hőtérképes vizsgálatoknak grafikai és ergonómiai finomhangolás céljából.

A design tervkészlet megalkotása után a grafikai csapatunk következő fontos feladata a UI kit összeállítása. A UI kit valójában a főbb design komponenseket és a projektre jellemző webarculati szabványokat definiáló állomány, amelyben az összes fontos visszatérő elem (gombok, formok, kiajánlók, boxok, stb.), valamint a készülő terméket meghatározó színvilág és webes tipográfia szabályrendszerét véglegesítjük. A UI kit jellemzően a design tervezéssel párhuzamosan készül, jelentősége elsősorban az igazán komplex portálok és szoftvertervezési projektek esetén van.
A UI kit amellett, hogy biztosítja, hogy a visszatérő komponensek egységesek legyenek az összes felületen, a frontend fejlesztést is hatékonyabbá teszi. A sitebuild kialakítása során a fejlesztőink azokat a komponenseket, amelyek sok helyen megjelennek az oldaltípusokon kódszinten előre létrehozott változókban definiálják. Így egy-egy gombstílus vagy színséma későbbi változtatása rendkívül gyorsan végrehajtható a termék későbbi üzemeltetése során. A UI kit precíz előkészítése ezen munkafolyamatot támogatja.
Kattints a képre a teljes UI kit minta megtekintéséhez:
Az igazán nagyszerű digitális termékek tervezésének további fontos építőeleme, hogy a felhasználói élmény nem ér véget a design tervcsomag elkészítésével. Annak éppúgy része a frontend kialakítás, vagyis a pixelpontos megvalósítás, az animációk, mikro-interakciók és a precízen kidolgozott reszponzivitás. Úgy gondoljuk, hogy ma már frontend fejlesztő know-how és kapacitások nélkül semmilyen design stúdió nem mondhatja el magáról, hogy teljeskörű felhasználói élmény tervezési szolgáltatást tud nyújtani. A grafika és a sitebuild kéz a kézben járnak, a webdesign ma már egy technológiák által vezérelt szakterület, amelyhez szükséges a design érzékenységet támogató, házon belüli fejlesztői tudás. Meggyőződésünk, hogy projektjeink sikerének egyik fontos építőeleme, hogy csapatunkban ezt a két tudáshalmazt munkáink során évek óta sikerrel integráljuk.

Több mint egy évtizedes tapasztalattal számos izgalmas és kihívást jelentő projekt van mögöttünk. Nézd meg milyen arculattervezési munkákat, vállalati portál megoldásokat és webáruházakat készítettünk.

Az e-kereskedelem és az online jelenlét egy komplex terület. Nem csak a tervezésben és fejlesztésben segítünk, hogy sikerre vihesd vállalkozásodat! A te sikered a mi sikerünk is!
Lépj velünk kapcsolatba