2018 év végén stabil változatban elérhetővé vált a Magento legújabb verziója, a Magento 2.3, amely új funkciókkal és növelt stabilitással segíti az online kereskedők mindennapjait. Az új Magento verzióhoz csapatunk egy új alapsablonnal készült elő: az OANDER Hodor template harmadik főverziója megújult designnal, sok szempontból újragondolt felhasználói élménnyel és még jobb kódoptimalizálással rendelkezik. Az új sablon usability kutatások és gondos ergonómiai tervezés eredménye, amely illeszkedik a Magento funkcionális újdonságaihoz. Ebben a cikkünkben bemutatjuk, miért készült és hogyan született.
Mi is a webáruház sablon?
A Magento backend funkciói, moduljai, e-kereskedelmi képességei mit sem érnek, ha azok nem jelennek meg érthetően, felhasználóbarát módon és helyesen a frontenden, vagyis a felhasználó böngészőjében. A frontend felület az, amellyel a vásárlók érintkeznek, ahol a termékekkel ismerkednek és ahol a vásárlást lebonyolítják. Ezt a Magento esetében template-nek (sablonnak) nevezünk.
Azért sablon, mert akár egy öltözet, cserélhető. Egy Magento webáruház installáció design-jának megváltoztatása vagy akár komplett lecserélése megoldható a sablon módosításával, cseréjével anélkül, hogy a backend fejlesztéseket vagy az adatbázist kukába kellene dobnunk. A sablon tehát a Magento webáruházak szerves része, nélkülözhetetlen kellék, a felhasználói élmény elsőszámú meghatározója.
Magento webshopok beüzemelésekor senki nem fejleszt projektspecifikusan nulláról egy sablont, hiszen az a rendszer funkcionális összetettsége révén több ezer munkaórás ráfordítással jár, egyszerűen nem éri meg. Jellemzően minden fejlesztőcég kész megoldást, leggyakrabban a Magento gyári (Luma fantázianevű) template-jét alkalmazza és módosítja a megrendelő igényei alapján. A Magento a világ vezető PHP e-kereskedelmi szoftvereként értelemszerűen rendelkezik egy kész frontend felülettel, amely komplett webáruház funkcionalitást biztosít. Ezt a template-et, illetve a Magento korábbi verzióival érkező hasonló gyári sablonokat mi magunk is sokáig alkalmaztuk webáruház bevezetésekhez úgy, hogy a kész gyári megoldást módosítva, átalakítva, design testre szabással igazítottuk a megrendelőink igényeihez. Egészen 5 évvel ezelőttig, amikor úgy döntöttünk, hogy ideje egy saját megoldást fejlesztenünk.
Ez a termék az OANDER Hodor fantázianevet kapta. Első korai verzióját hamarosan követték az újabb változatok, 2019-ben pedig elkészült a Hodor sablon legújabb, 3-as verziójú kiadása. A legújabb Hodor sablon egy ízig-vérig megújult template, a korábbi kódbázist hátrahagyva nulláról fejlesztettük ki a Magento 2.3-as verziójához.
A saját sablonfejlesztés okai
Felmerülhet a kérdés, hogy egyáltalán miért is volt szükségünk saját fejlesztésű alapsablonra. Ennek alapvetően 4 oka volt:
- Egyrészt, a Magento alapsablonja nem alkalmazza a legújabb frontend technológiákat, amelyeket mi a projektjeinkben szerettünk volna látni. Azáltal, hogy kezünkbe vettük a frontend megjelenítést, olyan elterjedt iparági megoldásokat tudtunk bevezetni a frontend kiszolgálásba, amely a Magento-ból gyárilag hiányoztak. A Hodor template-be beépítettük többek között a Bootsrtap 4-es framework-öt, a Gulp és Sass kezelést, fontos komponenseit felkészítettük Vue.js fogadására és lentről felfelé építkező, mobile-first szemléletet tudtunk a termékbe vinni. Ezekkel könnyebben, rugalmasabban alakíthatóvá vált a sablon. Alkalmazásukkal a sablon szabadabban alakítható és egyedibbé tehető, mint amelyet a Magento 2 gyári template szerkezete alapértelmezetten megenged.
- Másrészt, noha a Magento alapsablonja alapvetően nem rossz, vannak ergonómiai és design hiányosságai. Aki ismeri vagy már foglalkozott behatóan a Magento-val, az tudja, hogy funkciókészlete és rugalmas fejleszthetősége miatt nem véletlenül a világ vezető webshop motorja. Ugyanakkor közismert, hogy a Magento gyári alapsablonja (Luma) kissé elnagyolt. Az elmúlt évek során rengeteg tapasztalatot gyűjtöttünk arról, hogy itthon és a régióban milyen ergonómiai megoldások, felhasználói élmény trükkök növelik a konverziót, ezeket pedig szerettük volna minden jövőbeli projektünkbe beépíteni, egyúttal pedig korrigálni is a Magento gyári alapsablon hiányosságait. Ez mindenképpen egy nulláról fejlesztett template-ért kiáltott. Azáltal pedig, hogy az OANDER saját gyártású alapsablonjába kipróbált, bevált UX és SEO best practice-ek egész sorát beépítettük, az újonnan induló projektjeinkhez kész megoldásként oda tudjuk őket adni az ügyfeleinknek ahelyett, hogy a gyári sablon alapul véve kellene külön-külön fejleszteni őket.
- Harmadrészt a Hodor sablon jelentősen megkönnyíti a modulok bevezetését. Az OANDER számos saját fejlesztésű Magento modullal rendelkezik, szám szerint több százzal. Hogy ügyfeleink webáruházaiban a moduljaink minél könnyebben telepíthetők legyenek, célszerű volt egy közös sablon köré építeni a frontend kimenetüket, így modulszintű termékeink mind egy közös ergonómiai szerkezethez illeszkednek.
- Nem utolsó sorban pedig az volt a célunk, hogy az OANDER Hodor sablon – amennyiben ügyfeleinknek tetszik és megfelelő nekik – úgy ahogy van egy önálló, kész termék legyen és akár módosítások nélkül egy teljesértékű Magento webáruház frontend felületeként szolgálhasson. Ez a Magento gyári Luma sablonjáról nem mondható el. Azon jellemzően mindig kell valamennyit „farikcsálni, hegeszteni” például a hazai jogszabályi követelményeknek való megfeleléshez. A Hodor viszont egy régiós viszonylatokban kész webáruház design, amely ha kell, azonnal, érdemi frontend fejlesztés nélkül használatba vehető minimális átszínezéssel, arculatosítással.

Előkészítő kutatások és elemzések
A Hodor sablon tervezése best practice és ergonómiai-funkcionális kutatással kezdődött. Az OANDER-nél abban a szerencsés helyzetben vagyunk, hogy számos nagy forgalmú és a maguk területén piacvezető webáruházat gondozunk, fejlesztünk, így volt hová fordulni elemzési adatokért. Ebben a munkafázisban átnéztük a legnagyobb webáruházak hőtérképes adatait, forgalomanalitikát végeztünk és áttekintettük, hogy az elmúlt években végzett konverzió optimalizálási fejlesztések közül melyek váltak be a leginkább. Így viszonylag gyorsan összeállt a kép azokról a funkciókról és ergonómiai megoldásokról, amik sok helyen jól működnek és amelyeknek mindenképp helyük van az új alapsablonunkban.
UX és UI tervezés
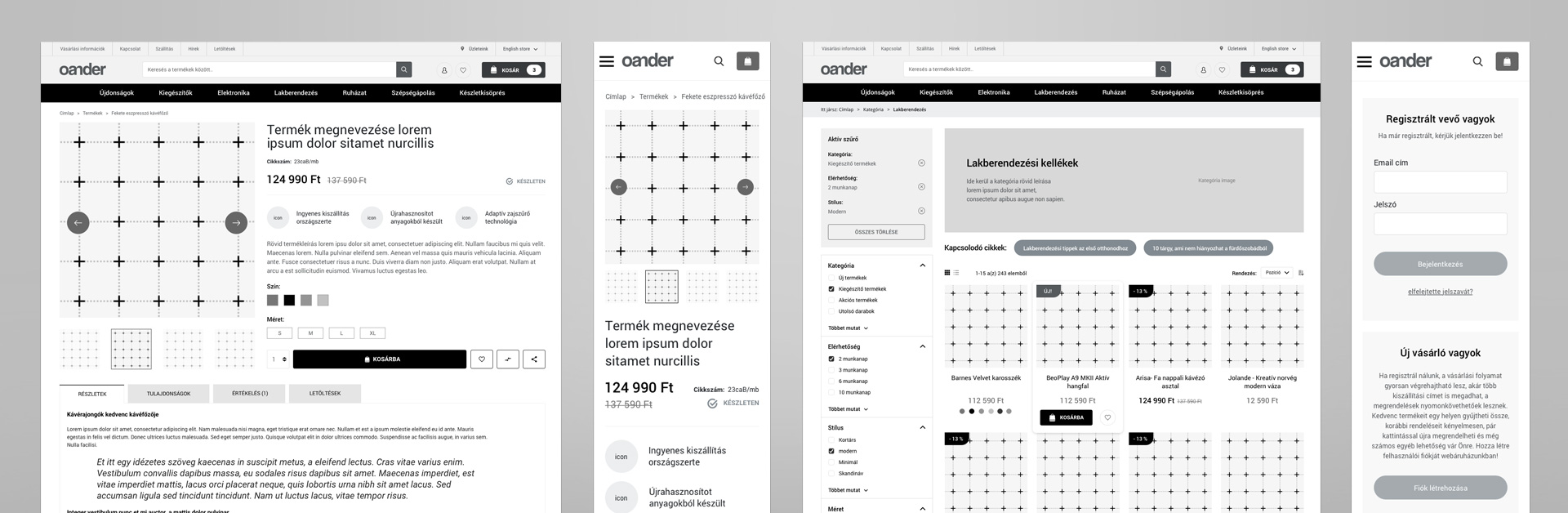
A webáruház sablon felületeink kialakítása az OANDER drótvázakra épülő ergonómiai tervezési módszertana alapján zajlott, azaz az egyes oldaltípusok logikai kialakítását wireframe terveken keresztül modelleztük, mielőtt a konkrét design tervezésbe fogtunk volna. A tervezés során természetesen figyelemmel kellett lennünk a Magento funkcionális képességeire, egyrészt hogy ne korlátozzuk be a rendszer által kínált feature set alkalmazhatóságát, azt ugyanakkor saját kiegészítő modul megoldásainkkal is támogassuk. Így az ergonómiai tervezés szoros fejlesztői visszacsatolások mentén történt az Oander érintett szakmai csapatai között.
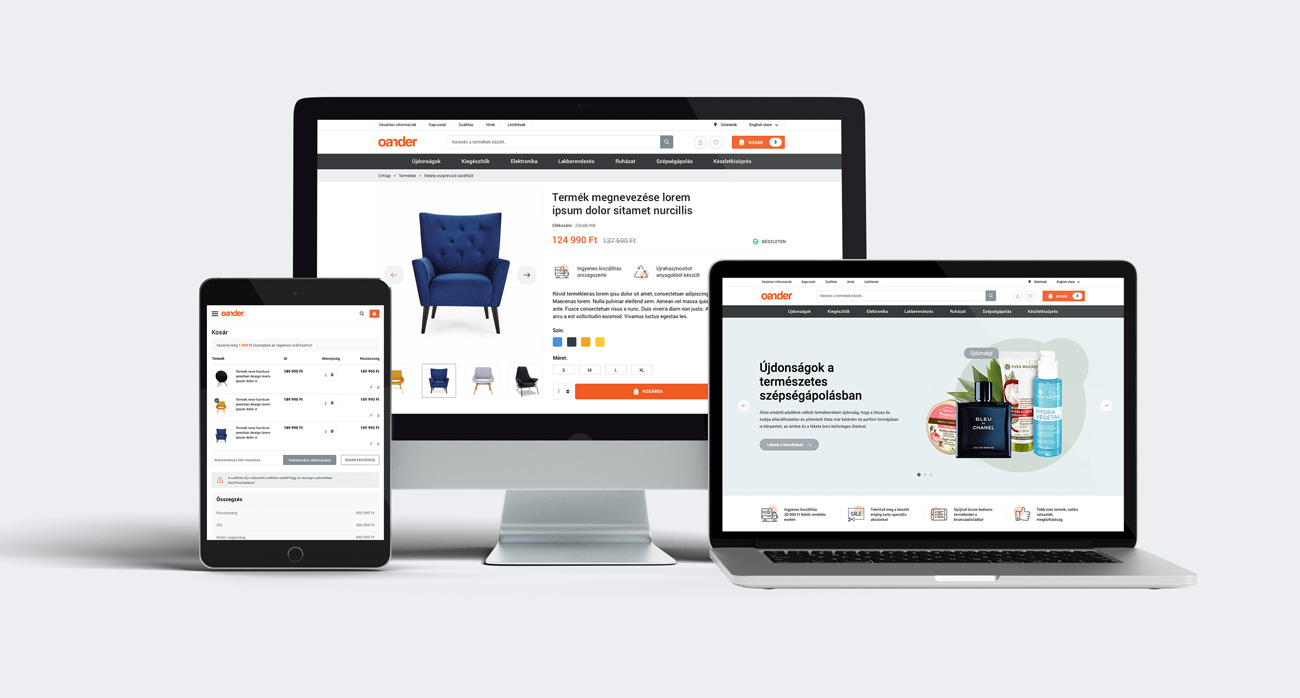
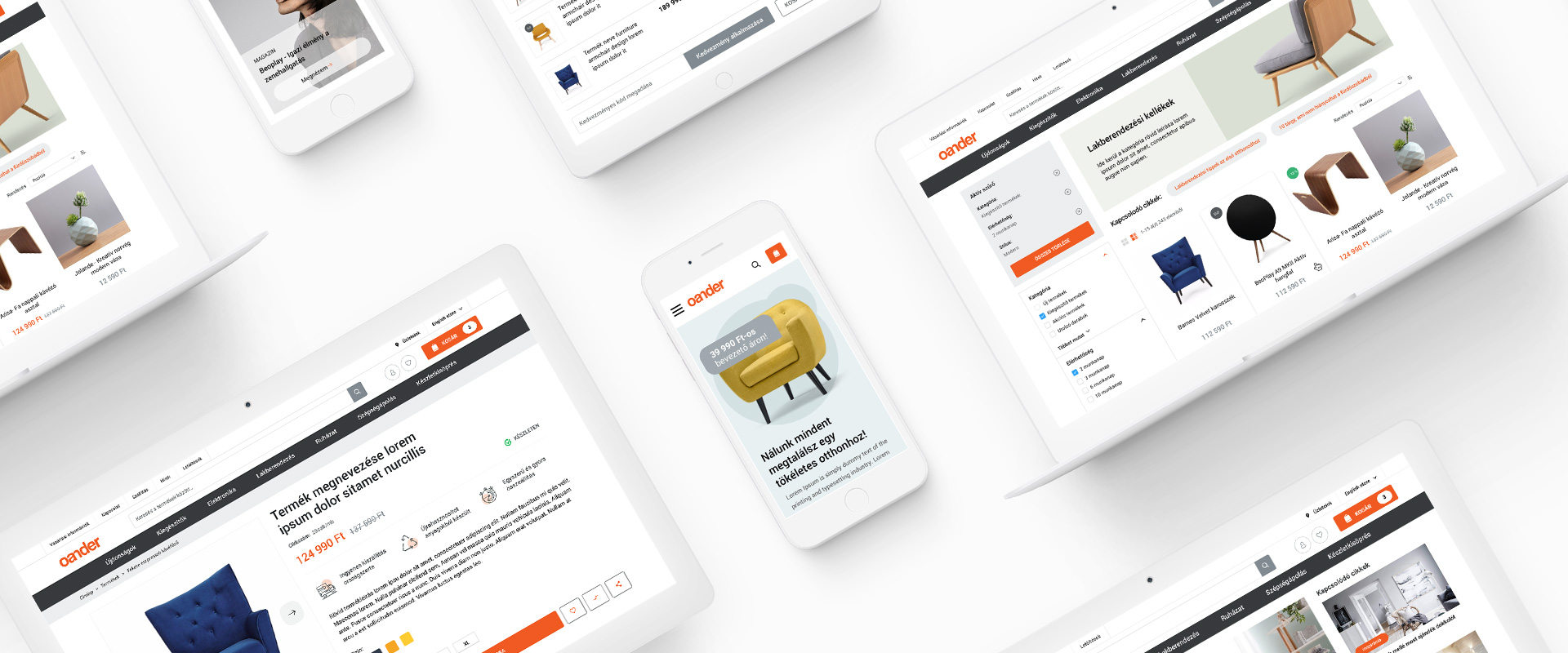
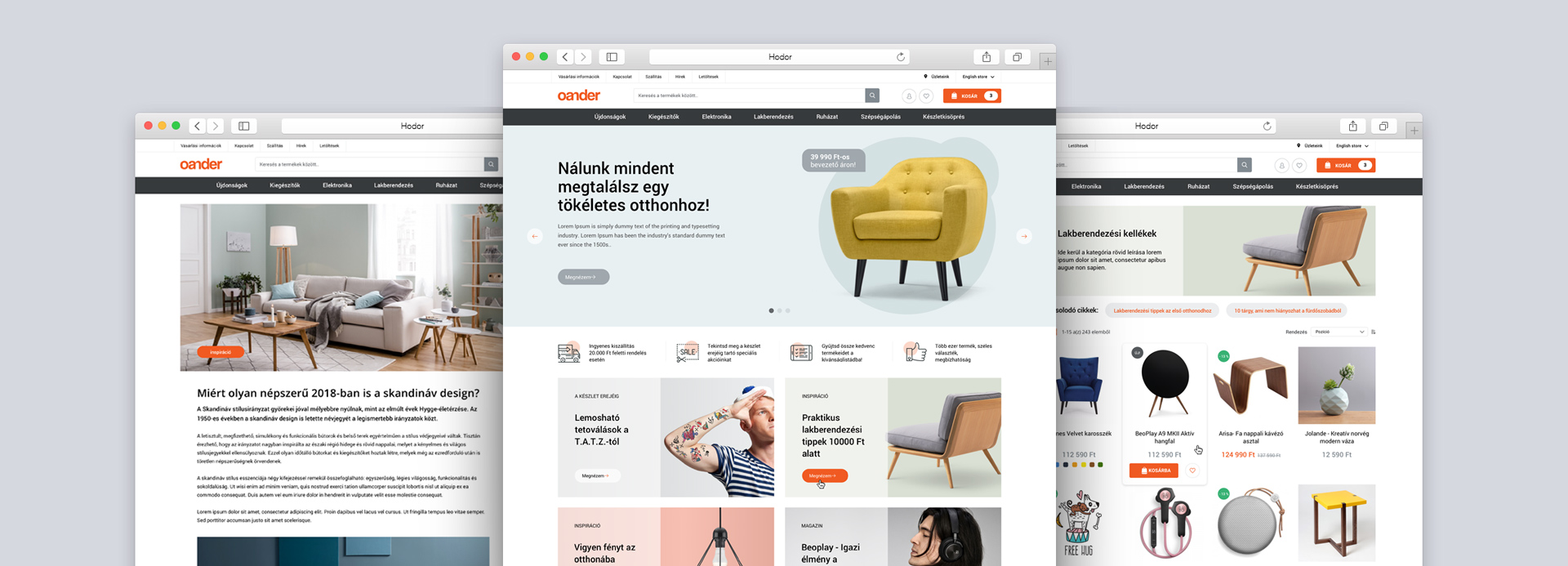
Ezt követően kezdődött meg a UI design kialakítása, amely a termék volumenéből adódóan komoly design tervezési munka volt. A folyamat több mint 40 screen-t érintett nézetenként, ami széles desktop, desktop, tablet illetve mobil nézetekkel számolva közel 200 design screen drótváz majd grafikai design tervezését jelentette.
Néhány a projekthez készült többszáz drótváz terv közül:

A UX és UI design eszköze a korábban használt Adobe Photoshop helyett a Sketch volt. Utóbbi tervezőszoftver alkalmazását az output fájlok kisebb mérete mellett legfőképpen az indokolta, hogy a Sketch kezelőfelületét kifejezetten UI tervezési folyamatokhoz hangolták, amely szimbólumrendszere révén támogatja a gyakran visszatérő komponensekre építkező atomic design szemlélet alkalmazását.
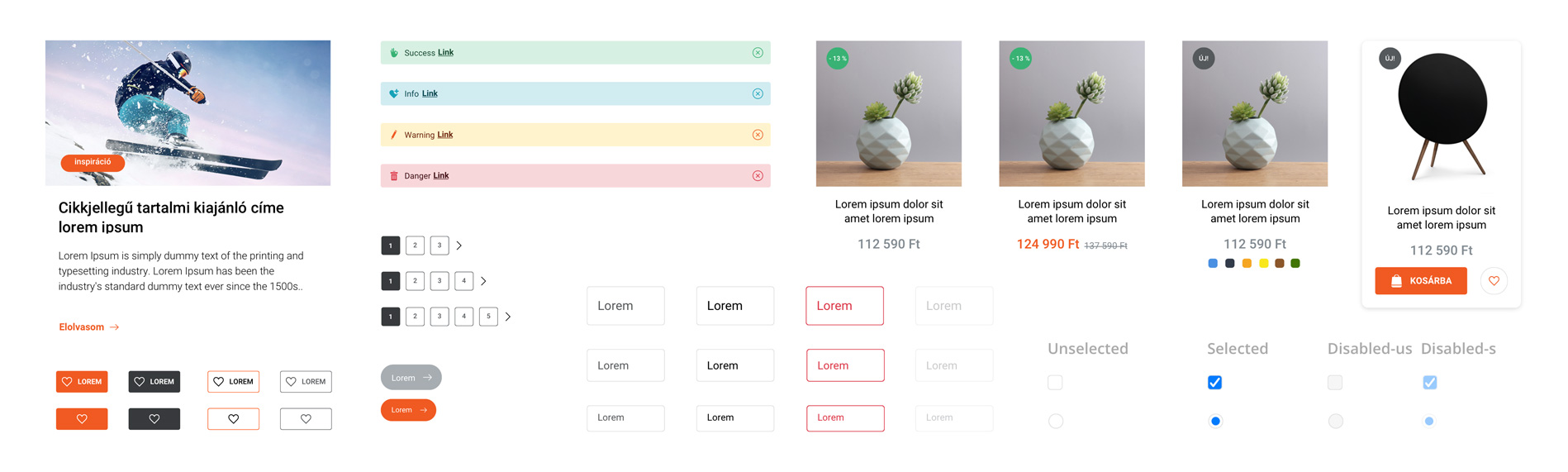
A Hodor template első verziójának megalkotásától fogva az volt a célkitűzésünk, hogy a sablon könnyedén módosítható legyen a későbbi projektspecifikus igények alapján, illetve kevés arculatosítási befektetéssel egy önállóan is életképes Magento webshop frontendként tudjuk kiadni. Ezért a tervezés folyamatában egy központi styleguide és szimbólumrendszer is készült, amely biztosítja a sablont alapul vevő webáruházak egyszerűbb UI tervezését, emellett az esetleges módosítási körök, továbbfejlesztések folyamatai is egyszerűbbé váltak.
A styleguide szimbólumrendszer néhány részlete:

A sablon fejlesztése, modulok előkészítése
Miután az új sablon egy új Magento verzióhoz készült, a termék kialakítása számos backend kompatibilitási feladattal is együtt járt. A funkciócsomagokat oldaltípusonként tervezési vezérfonalba rendeztük és definiáltuk, hogy mely meglévő moduljainkat kell igazítani a Magento legújabb, 2.3-as verziójához. Jelentős részben már a tervezési szakasz legelején összeállt az a backend és modulfejlesztési backlog, amely az új alapsablonhoz szükséges feladatokat tartalmazta. Így tulajdonképpen a backend fejlesztések a sablon design tervezésével egy időben elindulhattak.
A sablon technikai kialakításakor tudatos döntés volt, hogy nem a Luma template-et használjuk fel hozzá, vagyis nem csak egy egyszerű „child template”-ként alkotjuk meg az új Hodor sablont, hanem azt egyedileg, nulláról fejlesztjük. Így számos Magento kötöttséget felül tudtunk írni. Az OANDER Hodor 3 megalkotására kitűzött projektünk technológiai szempontból szerencsés időpontra esett: a munkának éppen a Bootstrap 4 megjelenésekor láttunk neki, amivel a template motorházteteje alá a legújabb és legmodernebb reszponzív frontend keretrendszert tudtuk betolni.
Mind a tervezést, mind a fejlesztést agilis metodikában szerint végeztük, amelyre csapatunk a Scrum módszertant alkalmazza. Ennek lényege, hogy a projekt műszaki tartalmát nem definiáljuk előre, hanem teret adunk a menet közben felmerülő új igényeknek és ötleteknek. Ez segített a Hodor 3 fejlesztés során az újabb ötletek beemelésében, illetve a sprintenként leszállított funkciócsomagok, gyors release ciklusok könnyítették is a termék belső tesztelését.
Ahogyan az minden szoftverfejlesztésben természetszerűen megtörténik, a Hodor 3 kialakítása közben is menet közben megváltoztak az eredménytermékkel szemben támasztott követelmények: korábban fontosnak gondolt ötleteket elvetettünk, újakat pedig beemeltünk, aktívan kísérleteztünk. Noha a sablont már stabil verziójában elérhető és éles projektekben alkalmazzuk, a fejlesztési folyamat gyakorlatilag most is zajlik, a sablon sosincsen készen. Ahogy elkészül egy-egy új univerzálisan felhasználható Magento modulunk, azokat rögtön illesztjük is a template-hez. Ez a rugalmasság csak agilis fejlesztési metodika mellett működik.
Összefoglalva
A Hodor 3-as főverzió megalkotása egy multidiszciplináris projekt volt, amely az Oander valamennyi szakterületét és szakmai csapatát „megmozgatta”. Üzleti elemzők és analitikai szakértők végezték a termék üzleti, koncepcionális kialakítását szoros együttműködésben más csapatokkal és folyamatosan monitorozták a termék fejlesztését. A sablon intenzív UX kutatással és UI design tervezéssel járt együtt, kialakításához pedig sok backend fejlesztés volt szükséges az új modulok kifejlesztése és meglévők kompatibilissé alakítása okán. QA tesztelői csapatunk folyamatos ellenőrzéssel egyengette a termék fejlődését, hogy a sablon fejlesztés közben felderített hibái éles alkalmazásba semmiképpen se kerülhessenek. A projekt legnagyobb erőforrás-igényét természetesen a frontend fejlesztés támasztotta, hiszen végerendményben egy webáruház sablon kialakítása volt a végcél.
A teljes folyamat 5 hónapig tartott és közel négyezer munkaórát igényelt. Az új Hodor 3-as sablonverzió végül 2019 márciusában érte el a piacképes, kellően kitesztelt és kész termék állapotát. Azóta pedig folyamatosan fejlődik, a tapasztalatok és gyakorlati alkalmazás visszacsatolásai révén finomítjuk. A célunk ezzel a termékkel nem kevesebb, mint hogy a világ vezető e-kereskedelmi szoftverét a lehető legmodernebb technológián alapuló, kutatások és elemzések alapján optimalizált sablonnal még jobbá tegyük.