PWA fejlesztés
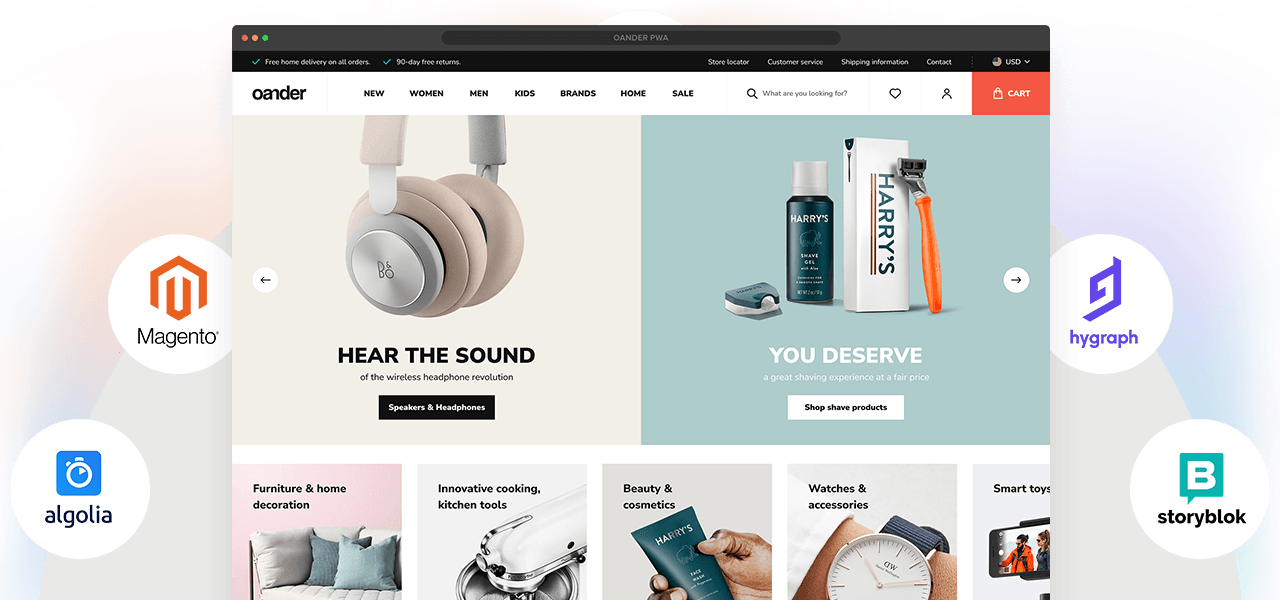
Webáruház, amely olyan gyors, úgy viselkedik és úgy néz ki, mint egy mobilalkalmazás. A legjobb vásárlási élmény minden eszközön.

A PWA (progressive web application) egy olyan webes alkalmazás, amely a böngészőben fut, de úgy viselkedik, mint egy natív alkalmazás. Villámgyors, online és offline módban is működik, zökkenőmentes felhasználói élményt nyújt a usereknek, illetve elköteleződést és pénzben is kifejezhető hasznot hoz a kereskedőknek.
63%
A PWA technológiára átálló weboldalak átlagosan 63%-kal javítják a betöltődési sebességet a korábbi mobiloldalaikhoz képest.
150%
A PWA-ra váltó webáruházak átlagosan legalább 1,5-szeres konverzió javulást tapasztalnak, de nem ritka a konverziós arány duplázódása sem.

Natív alkalmazások alternatívája
Korábban számos kényelmi funkció csak natív alkalmazások formájában volt megvalósítható, ami sokszor jelentette azt, hogy a kereskedők a webáruházunk mellett egy külön applikációt is készítettek. A PWA-k viszont elhozták a natív okostelefon alkalmazások képességeit és kényelmét a weboldalak terepére. A progresszív webalkalmazások megjelenhetnek a felhasználók kezdőképernyőjén, képesek értesítések küldésére, geolokáció lekérdezésre, offline is működnek és minden eszközön döbbenetesen gyorsak. Mindezt anélkül, hogy fizikailag telepíteni kellene egy alkalmazást és az helyet foglalna az eszközünkön.

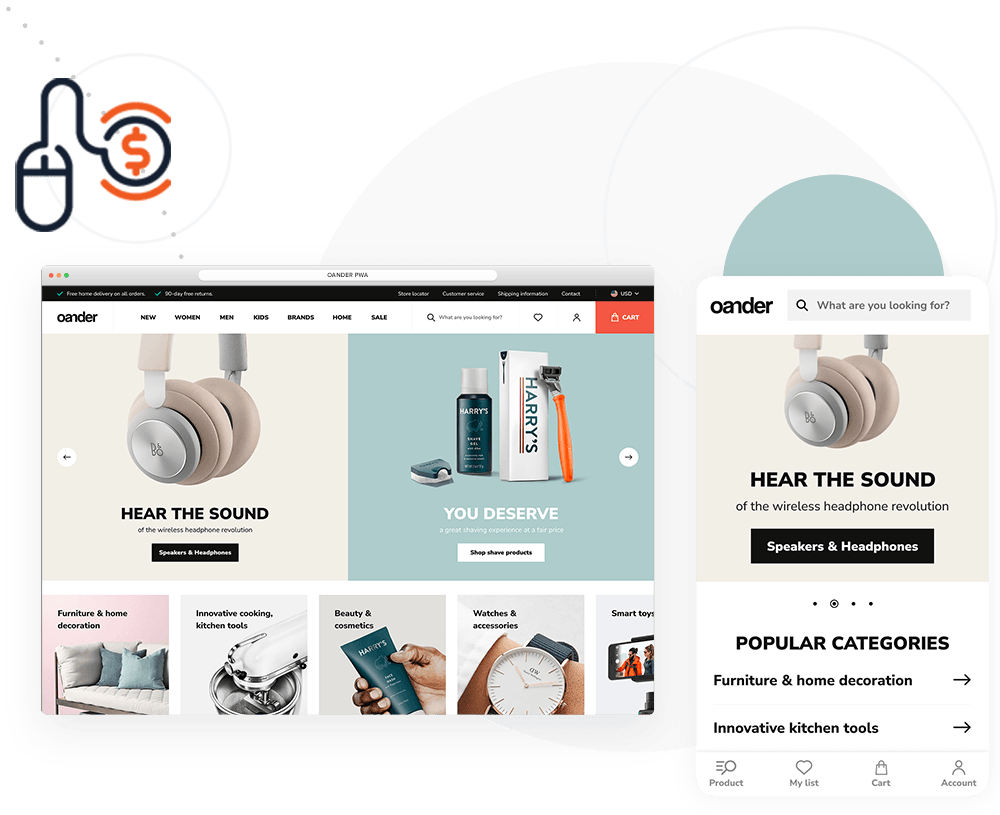
Egységes felhasználói élmény több háttérrendszerből
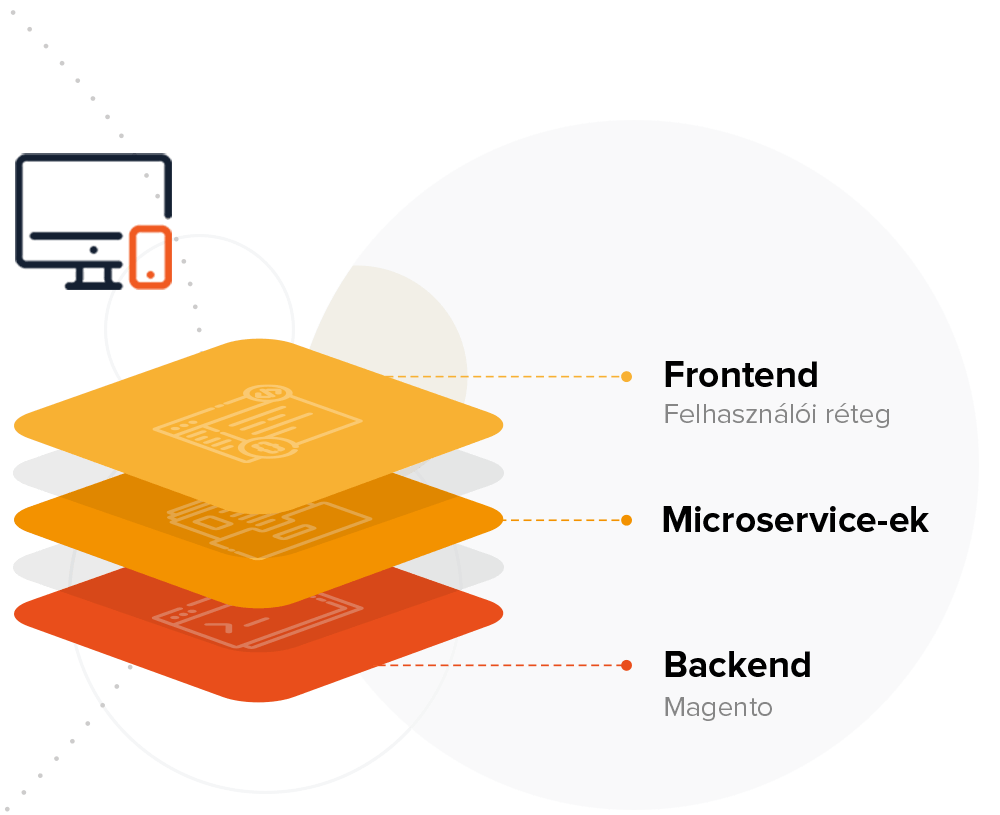
PWA alkalmazása esetén a frontend réteg teljesen elkülönül a backendtől, vagyis a sablont és a tartalmakat nem közvetlenül a webáruház motorja szolgálja ki, hanem egy erre fejlesztett PWA, amely API-n keresztül kommunikál a backenddel. Ez lehetővé teszi, hogy az frontend felületre valójában több háttérrendszer is szolgáltasson adatokat és mivel nem vagyunk egyetlen platformhoz kötve, az üzleti igényeinket a legjobb minőségű, kész eszközök kombinációjára építhetjük.

Döbbenetes sebesség és konverzió növekedés
Egy PWA-alapú webáruház betöltődési ideje töredéke egy hagyományos portálénak. Ez sebesség annak köszönhető, hogy a vásárló által használt felület független a kereskedelmi motortól, így annak sebessége vagy terheltsége lényegesen kevésbé befolyásolja a felhasználói élményt. Emiatt a PWA-k stabilabbak és könnyebben fejleszthetők, mint a hagyományos webáruházak. Ez a zökkenőmentes felhasználói élmény kiemelkedő konverziót, több oldalon eltöltött időt és kevesebb visszaforduló vásárlót eredményez. A jobb performancia továbbá javítja keresési helyezéseket és növeli a beáramló forgalmat. Mindezek miatt az e-kereskedelemben egy PWA bevezetése – természetesen forgalomtól és margintól függően – jellemzően 6-12 hónap alatt ROI-pozitív.

Egy kódbázis minden csatornához = költségcsökkentés
A legtöbb nagy e-kereskedelmi vállalat legalább három különböző rendszert épít a vásárlók digitális csatornákon való elérésére. Jellemzően megtalálunk köztük egy reszponzív webáruházat, egy Android-alkalmazást és egy iOS-alkalmazást. A különálló platformok fejlesztése, majd későbbi fenntartása viszont rendkívül költséges. Erre jön rá még az a jutalék, amelyet az app store-oknak kell fizetnünk az alkalmazáson belüli vásárlások vagy a belistázás után. A PWA-k megjelenésével ez a költség mix lényegesen csökkenhető, hiszen több platform fejlesztését és karbantartását kiválthatjuk egy alkalmazással.
Kíváncsi vagy a PWA képességeire?
Kollégáink örömmel demózzák neked, vedd fel velünk a kapcsolatot!
KapcsolatOANDER PWA
Precízen kimunkált és gyorsan használatba vehető PWA megoldásunk több ezer órányi gondos tervezés és fejlesztés gyömölcse. Éppúgy alkalmas Magento webáruházak preformanciájának és konverziójának radikális javítására mint composable commerce architektúrájú e-kereskedelmi rendszerek egységes felhasználói élményének kialakítására. Az OANDER PWA a leggyorsabb módja annak, hogy egy PWA-t illesszünk webáruházunkhoz.

A PWA előnyei

Gyorsaság
Elfelejthetjük a hosszas, akadozó oldalbetöltődést, nem túlzás azt állítani, hogy igazi élmény egy PWA használata. A progresszív webalkalmazás a különböző hálózati körülmények között is villámgyorsan működik.

Konverziónövelés
A jobb felhasználói élmény miatt a felhasználók több időt töltenek oldalainkon, csökken a visszalépések aránya, javulnak a konverziós arányok, ráadásul több a visszatérő látogató is.

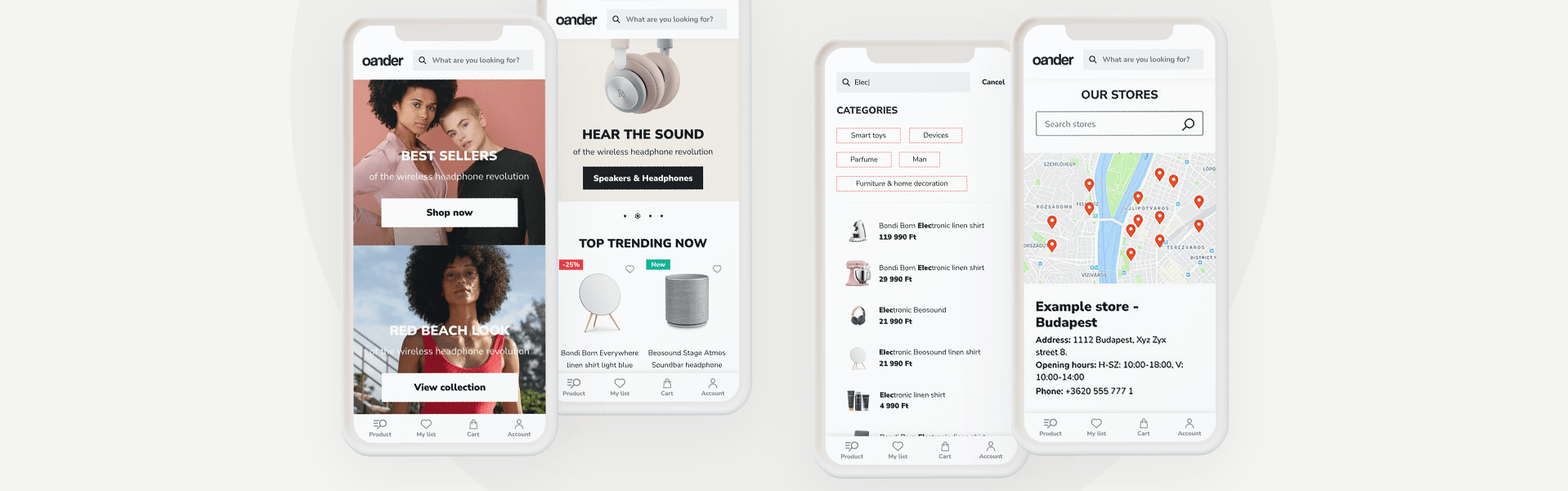
Egy alkalmazás minden eszközre
A PWA esetében elkerülhető, hogy különféle platformokra kelljen lefejlesztenünk ugyanazt a site-ot, sőt, akár a mobil applikációk, kioszk vagy okotévé alkalmazások is kiválthatóak vele.

Alkalmazás képességek
A PWA egy új világot hoz el, melyben a gyorsaság alapvetés, lehetővé válik a geolokáció lekérdezése, értesítések küldése és a kezdőképernyőre való kihelyezés. A közelmúltig csak a platformspecifikus alkalmazások voltak erre képesek.

Biztonságos és megbízható
Mivel a frontend és a backend réteg teljesen elkülönül egymástól, a háttérszolgáltatás esetleges leállása (például túlterhelődése) nem eredményezi a frontend felület megállását.

Mélyebb interakciók
A PWA-k a natív alkalmazásokhoz hasonlóan telepíthetők különböző eszközökre. Amikor a felhasználók egy telepített alkalmazást kezdenek el használni, átalakul a gondolkodásmódjuk és interakciójuk.
A világ vezető márkái is a PWA mellett döntöttek