Bevezető
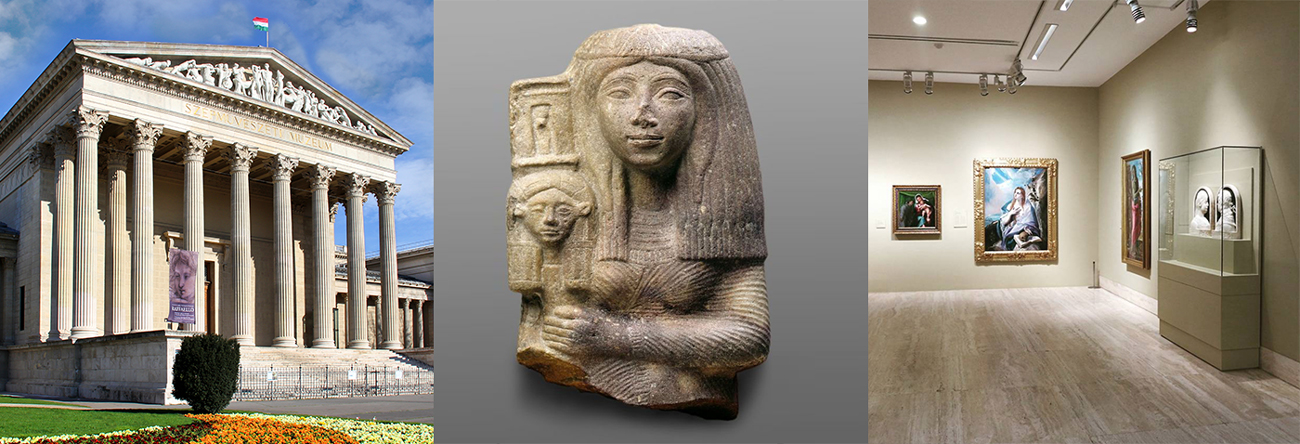
A Szépművészeti Múzeum 113 évvel ezelőtt, 1906 decemberében nyitotta meg kapuit a nagyközönség előtt, melyet már akkor is Európa legjelentősebb múzeumai között tartottak számon. A múzeum a több mint 120 ezer műtárgyával Magyarország egyik legfontosabb gyűjteményét birtokolja, amely az egyetemes és a magyar művészet emlékeit mutatja be az ókortól egészen a 18. század végéig. Három év átfogó rekonstrukció után 2018. október 31-én nyílt meg a múzeum és lett látogatható ismét az 1945 óta elzárt Román Csarnok.
Az ünnepélyes megnyitóval együtt indult a Szépművészeti megújult weboldala, illetve az élesítés követően nem sokkal a Magyar Nemzeti Galéria portálja is átállt az Oander által fejleszett website szerkezetre. A weboldal létrehozását megelőző több hónapos tervezési, fejlesztési és tartalomfejlesztési munka az utóbbi évek egyik legizgalmasabb feladata volt, amelyben megrendelői oldalról egy remek szakmai stábbal dolgozhattunk együtt, ahol nagy bizalmat és mozgásteret kaptunk.
Kihívások
A projekt célja nem kevesebb volt, minthogy megalkossuk a mai tudásunk szerinti legjobb múzeumi weboldalt, mely ötvözi a sikeres best practice minták tulajdonságait, funkcióit és ugyanakkor egyedi jellemvonásokkal is rendelkezik. A fejlesztés követelménye volt, hogy a portálnak nemcsak látványosnak, inspiratívnak és bemutató jellegűnek kellett lennie, hanem a jegyvásárlási lehetőség megfelelő becsatornázásával és megfelelő pontokon való kihelyezésével online értékesítési platformmá is kellett válnia. Így adódott a lehetőség, hogy iparági szinten olyan kiemelkedő webes megjelenést alkossunk, amely példaértékű lesz a múzeumi és kulturális terület számára.

Portáltechnológia
A megrendelő mindenképpen nyílt forráskódú technológiát keresett a fejlesztéshez, ugyanakkor elvárás volt, hogy a rendszer architekturálisan képes legyen egy komplett website network kezelésére. A projekt kezdetén a jövőbeni funkcionális továbbfejlesztések még nem voltak ismertek, ezért egy könnyen és rugalmasan továbbfejleszthető rendszert keresett az ügyfél. Ráadásul figyelembe kellett vennünk, hogy sok tartalom van az oldalon, ezért olyan portálmotorra volt szükség, amellyel az oldal szerkesztői gyorsan és kényelmesen tudják frissíteni a legkülönbözőbb bejegyzés-típusokat. Külön kihívást jelentett, hogy a múzeumok, intézmények szolgáltatás és tartalmi kínálata változik, így nem voltak előre jelezhetők azok a tartalmi és kommunikációs igények, amelyekhez a portálnak igazodnia kellett a következő években, ezért sok univerzálisan vagy rugalmasan felhasználható komponenst kellet kialakítanunk. Ehhez egy felhasználóbarát, ergonomikus tartalom-adminisztrációs rendszerre volt szükség. Ezen szempontok alapján az Oander csapata a WordPress CMS-t javasolta a fejlesztés alapjául, amely számos egyedi modulfejlesztéssel és egyedi frontend megjelenéssel egészítettünk ki.
Workshopok és ergonómiai tervezés
A projekt előkészítése során best practice kutatás és a korábbi intézményi oldalak alapos hőtérképes elemzése, valamint forgalomanalitikai adatok alapján végzett UX elemzés készült. Ez finomította a megrendelői igényeket és ez alapján közösen módosítottuk a projekt scope-ját. Mivel célkitűzés volt, hogy több múzeum is fel tudja használni a website-ot, a tervezés során intenzív konzultációk zajlottak több kulturális társintézmény munkatársaival, kommunikációs szakemberekkel, gyűjteményvezetőkkel és marketingesekkel.
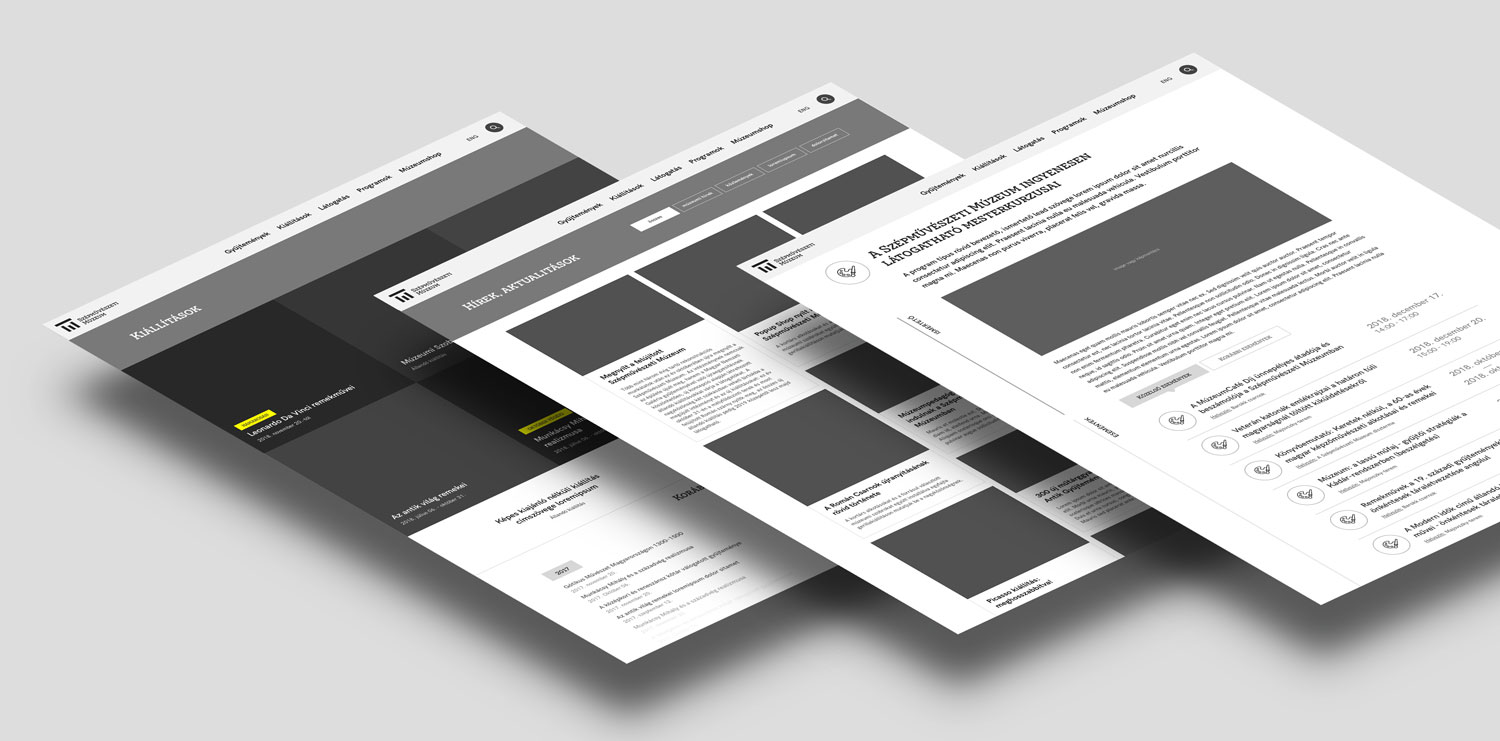
Minták a website wireframe tervei közül
Maga a tervezési folyamat az Oander UX design módszertana szerint zajlott, azaz a teljes koncepcionális és ergonómiai tervezés az ügyfeleinkkel közösen tartott workshopok köré épült. Minden oldaltípusra és layout állapotra kiterjedő ergonómiai tervezést végeztünk, amely során drótváz terveken keresztül kikísérleteztük a legoptimálisabb felhasználói élményt és információs architektúrát. A tervezés fontos szempontja volt természetesen a tökéletes reszponzivitás, amit a portál a desktop tartományban is több széles desktop és ultra wide méretvariációkkal szolgál ki. Ez közel 200 különböző oldalállapot és reszponzív variáció drótváz terveit jelentette, amelyeket workshopokon vitattunk meg és finomítottunk közösen a megrendelő szakmai csapatával.
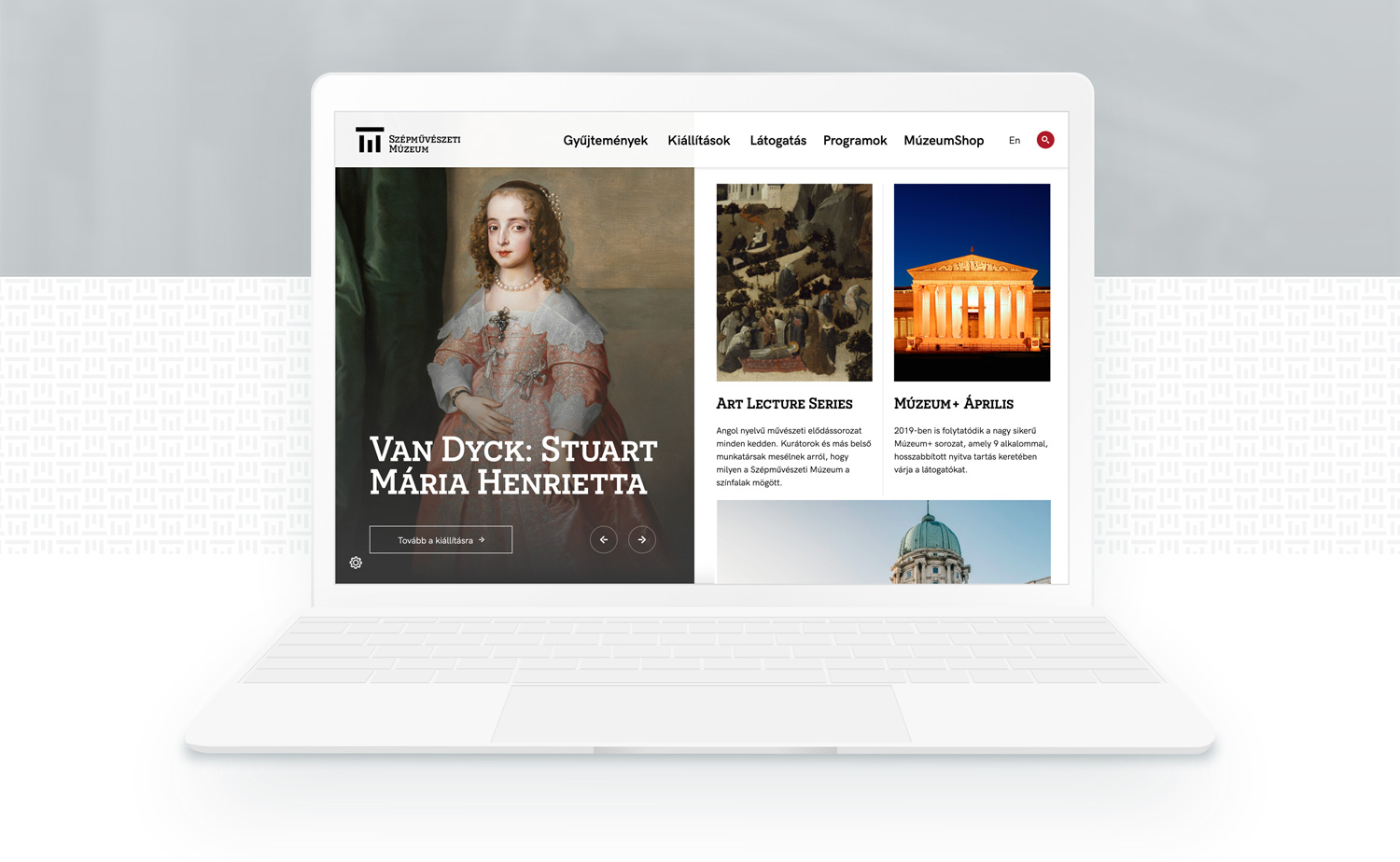
Webarculat, UI design
A drótváz tervezést követte a design szakasz, amelyet szándékosan azzal részben átfedéssel végeztünk, így a UI design megfontolások és ötletek ki tudtak hatni az ergonómiára. A design alapjait a múzeum frissen elkészült új arculata határozta meg, de a logón, alapszíneken és a tipográfián túl szabad kezet kaptunk. A cél egy tartalomvezérelt, tipográfia által meghatározott felhasználói élmény elérése volt, amiben a letisztultságé, a széles térközöké a főszerep. Az új portál egy minimalista designt és egy flat stílust kapott, egy tiszta user interface-t, amely nem tolakodó, hagyja a tartalmakat, jó képi világot érvényesülni.

Természetesen valamennyi UI design terv is reszponzív állapotban készült, illetve a kiegészítő webarculati elemek is, mint például az illusztrációs ikoncsomag, a képszerkesztési mintaanyagok, stb. A helyes és esztétikus tartalomszerkesztés elveinek követésére külön online arculati és használati kézikönyvet is készítettünk, mely segíti az adminisztrátorok munkáját.
Fejlesztés
A portál közel 40 különböző oldaltípusból áll, ezek statikus frontend kialakítása még a WordPress backend és sablonfejlesztés előtt elkészítettük, a volumenből adódik, hogy ez jelentős munka volt. A frontend felület egy előkészített online UI kit-ből építkezik, így egy-egy gombstílus, komponens, színséma vagy arculati elem későbbi változtatása rendkívül gyorsan végrehajtható a portál továbbfejlesztései során.
Backend oldalról számos egyedi modult fejlesztettünk a WordPress kiegészítéséhez. Külön kihívás volt a website mögötti rendszerintegráció, aminek révén a múzeum háttérrendszeréből folyamatosan frissül a website-on megjelenő műtárgy adatbázis, így egy komplett, integrált gyűjteményi böngészőt kellett kialakítanunk.
A fejlesztés agilis módszertan szerint, több lépcsős release-ciklusokban zajlott, így a megrendelő menet közben kapta meg tesztelésre a terméket. A tervek véglegesítése után további workshopokon és oktatásokon mutattuk be gyakorlatban is az ügyfél számára a tartalomszerkesztést.

A portál kiemelt funkciói, érdekességei
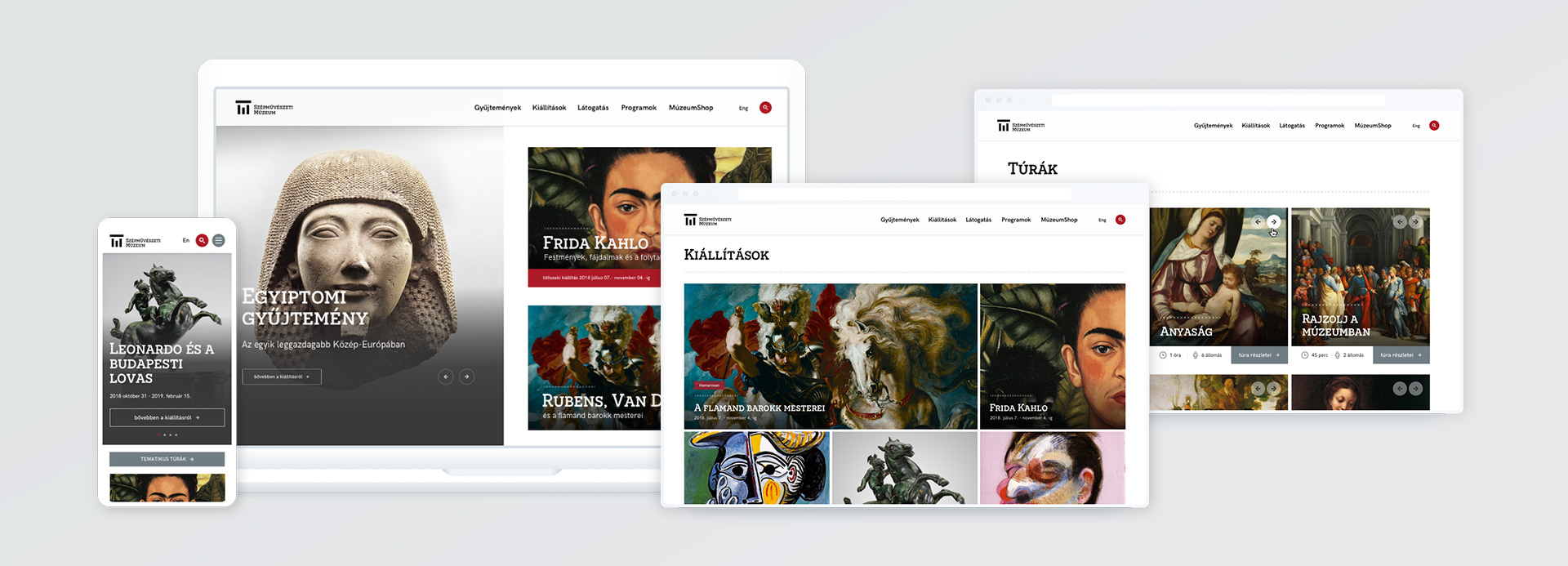
- A portál legfontosabb egységét értelemszerűen az egyes kiállításokat bemutató felületei alkotják, amelyek a korábbi szétszabdalt layout-ok helyett egy-egy longpage-szerű kialakítást kaptak. Izgalmas, képekben gazdag, olvasmányos felületeket készítettünk, ahol megtalálhatóak a kiállítások fő látnivalói, tudnivalók, azok háttere.
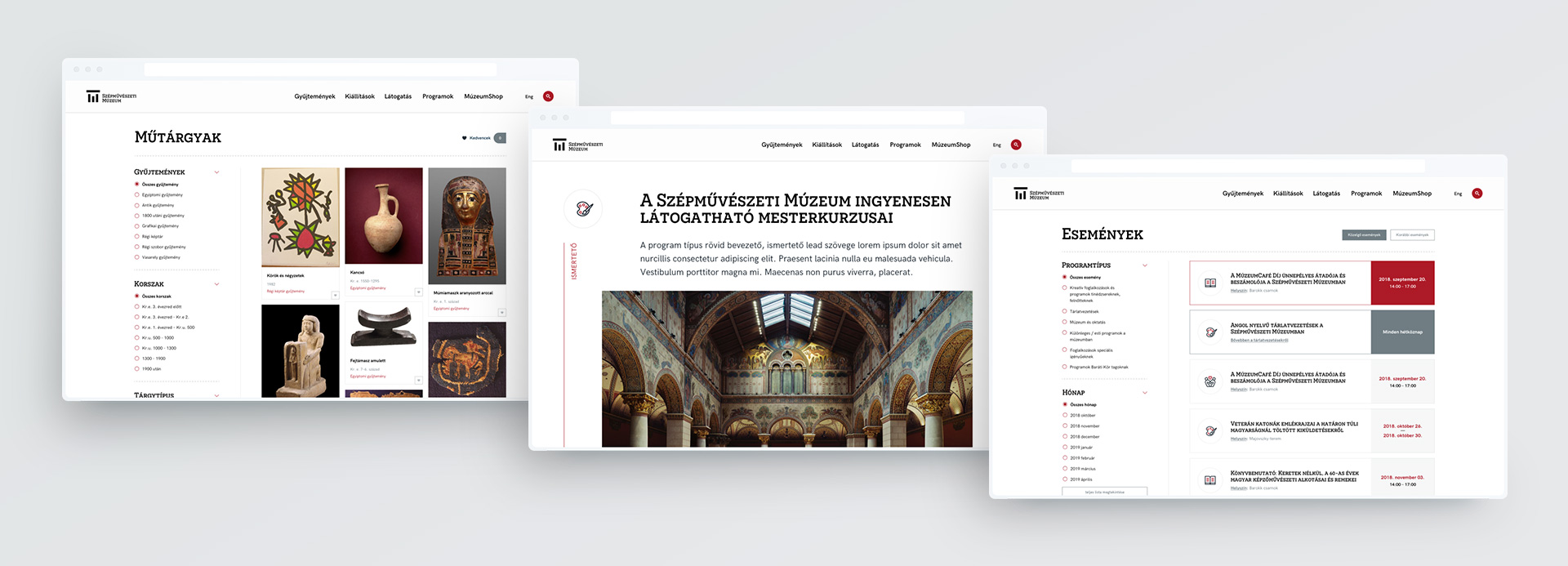
- Az új weboldal másik fontos tartalmi pillére a múzeum teljes műtárgy gyűjteményének online böngészhető katalógusa, amely a múzeum háttérrendszerével és műtárgy nyilvántartó rendszerével integráltan működik.
- A portál betekintést enged a gyűjteményekbe (azaz az egyes szakmai műhelyekbe) is, megismerkedhetünk a gyűjtemények munkatársaival, az ott zajló szakmai munkával, az ahhoz kapcsolódó kiadványokkal.
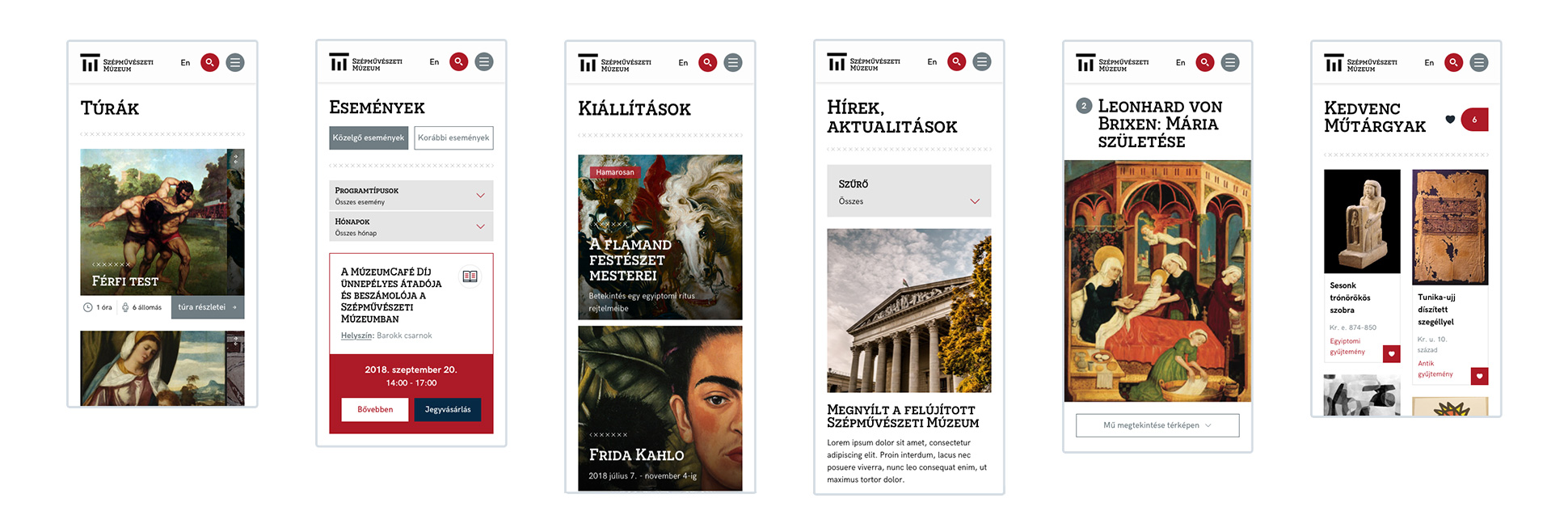
- Természetesen sok magazinos tartalom kapott helyet a megújult oldalon, a hírektől kezdve a látogatással kapcsolatos fontos tudnivalókig, melyeknek speciális oldaltípusokat alakítottunk ki, sok helyen becsatornázásra kerültek a műtárgyak és fontos események, kiállítások is.
- Külön érdekesség, hogy a múzeum virtuális körsétára is invitálja a látogatókat és online útvonaltippeken keresztül tematikus ajánlásokat ad a múzeum egyes tárlatainak bejárásához.
- A múzeum különböző programtípusokat kínál és azokhoz csoportosított eseményeket, amelyek böngészhetőek az oldalon és lehet rájuk jelentkezni.
- A széles tartalomkínálat közötti gyors keresést egy „hosted search” megoldású intelligens prediktív kereső. Ehhez az Algolia-t vezettük be, amely teljesítményében és sebességében a maga terén abszolút piacvezető minőségű, ráadásul kereshetővé, indexelhetővé és szűrhetővé tehető adathalmazok köre igen széles.
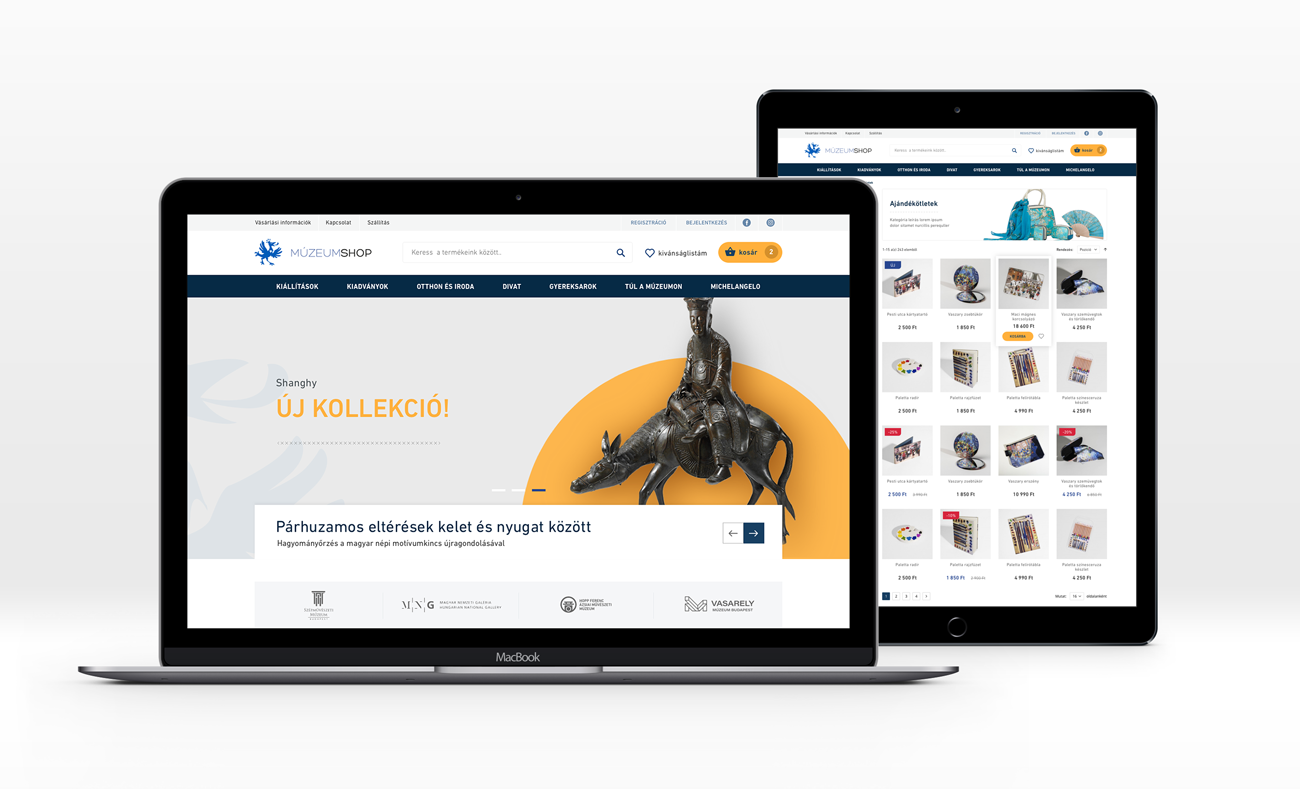
Múzeumshop
A Szépművészeti Múzeum WordPress site-ja mellett egy Magento 2 alapú webáruházat is fejlesztettünk, amely a múzeumok online ökoszisztémájának szerves része lett. A Múzeumshop webáruház több budapesti múzeum kiállításaihoz és gyűjteményeihez kapcsolódó ajándéktárgyakat, könyveket és folyóiratokat forgalmaz, ezért szoros integrációt építettünk ki az intézményi weboldalak és a webáruház között. Oda-vissza ajánlások, termékajánlatok és közös kedvezményrendszer biztosítja az egymást erősítő hatást. Csapatunk folyamatos tanácsadással segíti a webshop adminisztrátorokat az erősebb szinergiák elérése érdekében.
Eredmények
A projekt élesítése után sem állt meg a munka, ugyanis hőtérképess elemzésekkel és UX kutatásokkal finomítottuk a portál felületeit. Nagy örömünkre további megbízást kaptunk a website továbbfejlesztésére és technikai supportálására is, amely tisztán agilis metodikával, a scrum módszertana szerint zajlik az ügyféllel közösen, velük szorosan együtt dolgozva. A Szépművészeti után az MNG (Magyar Nemzeti Galéria) is használatba vette az új portál technológiát, a weboldalt és a benne rejlő lehetőségeket a múzeumok csapatai nagy odaadással és kreativitással használják.
„A Szépművészeti Múzeum Budapest egyik legfőbb nevezetessége lesz, amely hirdetni fogja kölföldinek, magyarnak egyaránt, hogy itt e földön komoly kulturális törekvések élnek s komoly czivilizáló munka folyik.” Vasárnapi Ujság 53. évf. 49. sz. (1906. december 9.)