Új generációs webes alkalmazás
Háttér
Az OANDER egyik legfontosabb terméke a hosszú évek óta létező, megannyi frissítésen áteső hagyományos Magento-sablonja, a Hodor, mely jelenleg a 4-es verziónál jár. Noha a sablon rugalmasan alakítható és bővíthető gyakorlatilag bármilyen üzleti igény megvalósításához, 2020-ban úgy döntöttünk, hogy belevágunk egy modern, JavaScript alapokon nyugvó PWA frontend platform kialakításába is, mely fontos építőkockája lehet a Magentóra épített, composable commerce szemlélet alapján létrehozott online kereskedelmi rendszereknek.
Brief
Az OANDER PWA kialakításakor fontos szempont volt az, hogy lehetőség szerint nagy fejlesztői közösséggel rendelkező, stabil támogatottságú open source alapokra építkezzünk, ami garantálja azt, hogy a prezentációs réteg magja a jövőben fokozatosan fejlődik, új funkciókkal bővül. Ezért esett a választásunk a Vue Storefrontra, mely az egyik legjelentősebb backendfüggetlen, kifejezetten e-kereskedelemhez létrehozott frontend platform.

Kihívás
A Vue Storefront 1-es verziójával kezdtünk el dolgozni 2020-ban, amikor elkezdődött a projekt UX/UI és frontend tervezési fázisa. Designer csapatunk egy igazán modern megjelenésű, kiemelkedő felhasználói élménnyel rendelkező felületet tervezett, melyet frontend fejlesztőink ültettek át a Vue Storefront 1-es verziójára. Még mielőtt bemutatkozhatott volna a végleges termék, mind a Vue Storefront, mind a Magento háza táján jelentős változások történtek: utóbbiból megjelent a 2.4-es verzió, mely immáron 100%-os GraphQL lefedettséggel büszkélkedett, vagyis a teljes headless működés elérhető vált ezzel a nagyon hatékony, nyílt forráskódú adatlekérdezési és -kezelési nyelvvel. A Vue Storefrontból pedig megérkezett a 2-es verzió, ami már teljes egészében a GraphQL végpontokat használja, így megszűnt a korábban szükséges szinkron, valamint a Magento REST API-jainak használata.
A technológiából adódóan szerencsére a korábbi fejlesztéseink nem vesztek kárba, a platform réteg könnyedén átültethető volt VSF2 alapokra, és sokkal egyszerűbbé vált mind további Magento-funkciók, mind az OANDER által kínált Magento-modulok implementációja az OANDER PWA-ba. Így végül nagyjából a Vue Storefront 2 Magento 2 támogatásának első production-ready, 1.0.0-ás verziójának megjelenésével egy időben 2022 nyarán színre lépett az OANDER PWA, cégünk újgenerációs Magento frontend platformja.

Funkciógazdag megoldás
Természetesen nem csupán egy átskinelésről van szó. A több mint egy évtizedes Magento fejlesztői, és több tucat ügyfelünkkel közösen szerzett tapasztalataink alapján bővítettük ki a VSF2-t úgy, hogy egy funkciógazdag, ugyanakkor a webáruház-üzemeltetők számára is könnyen kezelhető megoldássá váljon. Az új frontend réteg zökkenőmentesen működik együtt a legnépszerűbb OANDER modulokkal, melyek a hazai piac sztenderdjeinek is megfelelnek.
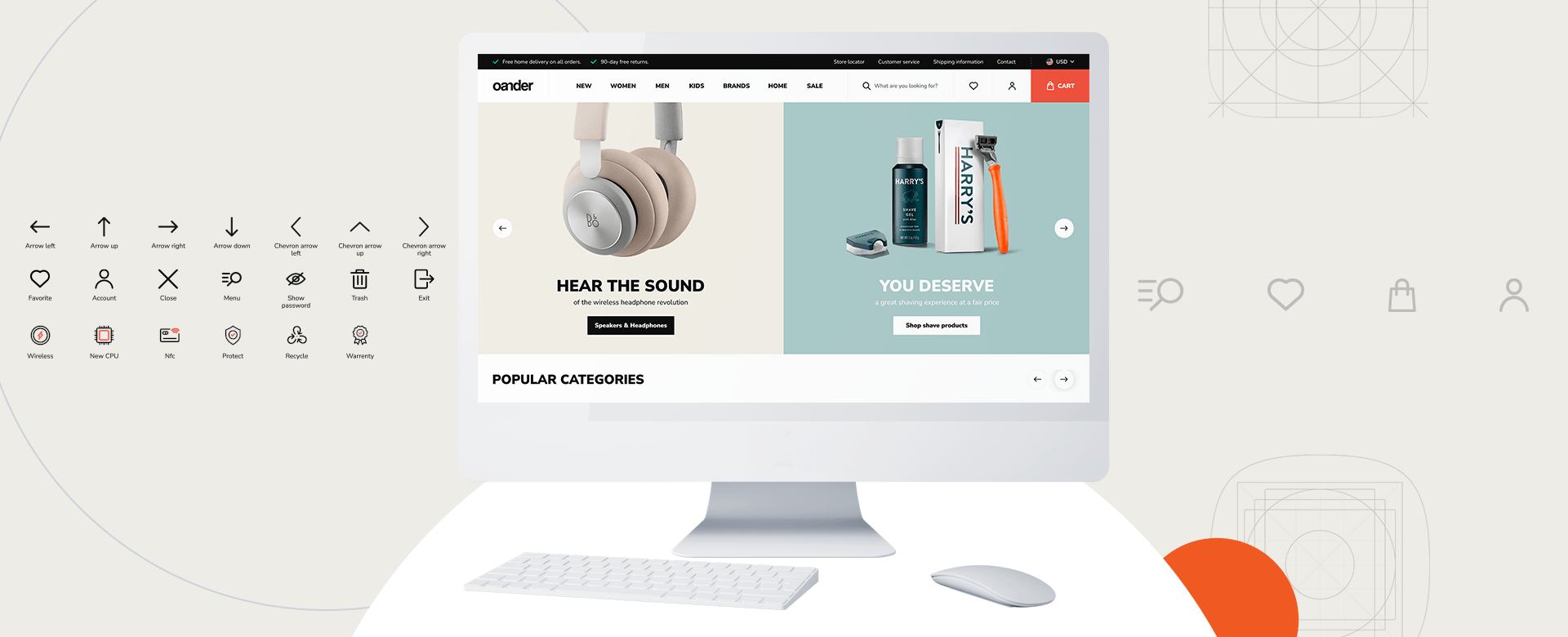
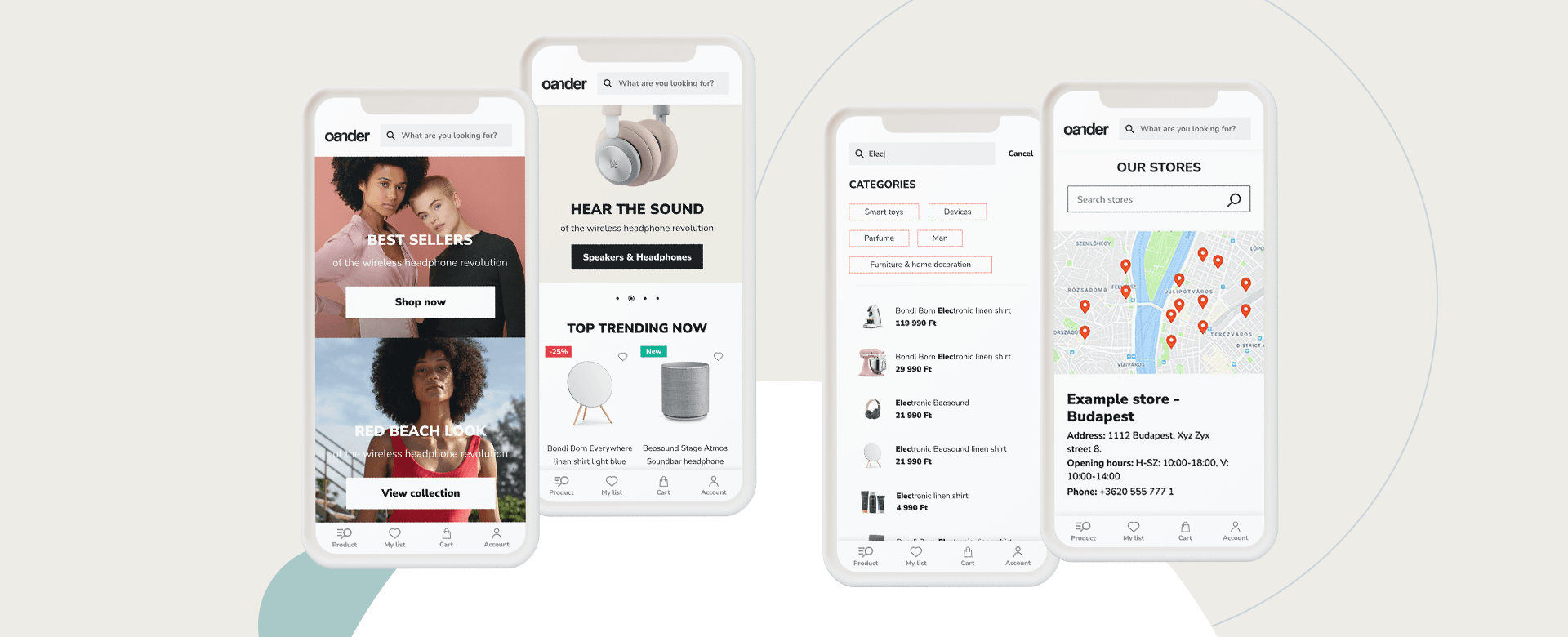
A Magento adminból létrehozható bannereket helyezhetünk el a főoldalon, ahol nem csak a képi és szöveges tartalmat szerkeszthetjük könnyedén, de akár a színeket, gombokat, egyéb elemeket is teljesen testreszabhatjuk. A főmenü kialakítása és megjelenése szintén könnyedén szerkeszthető adminból, meghatározhatjuk, hogy mely kategóriák és alkategóriák szerepeljenek benne, képekkel egészíthetjük ki a lenyíló paneleket.
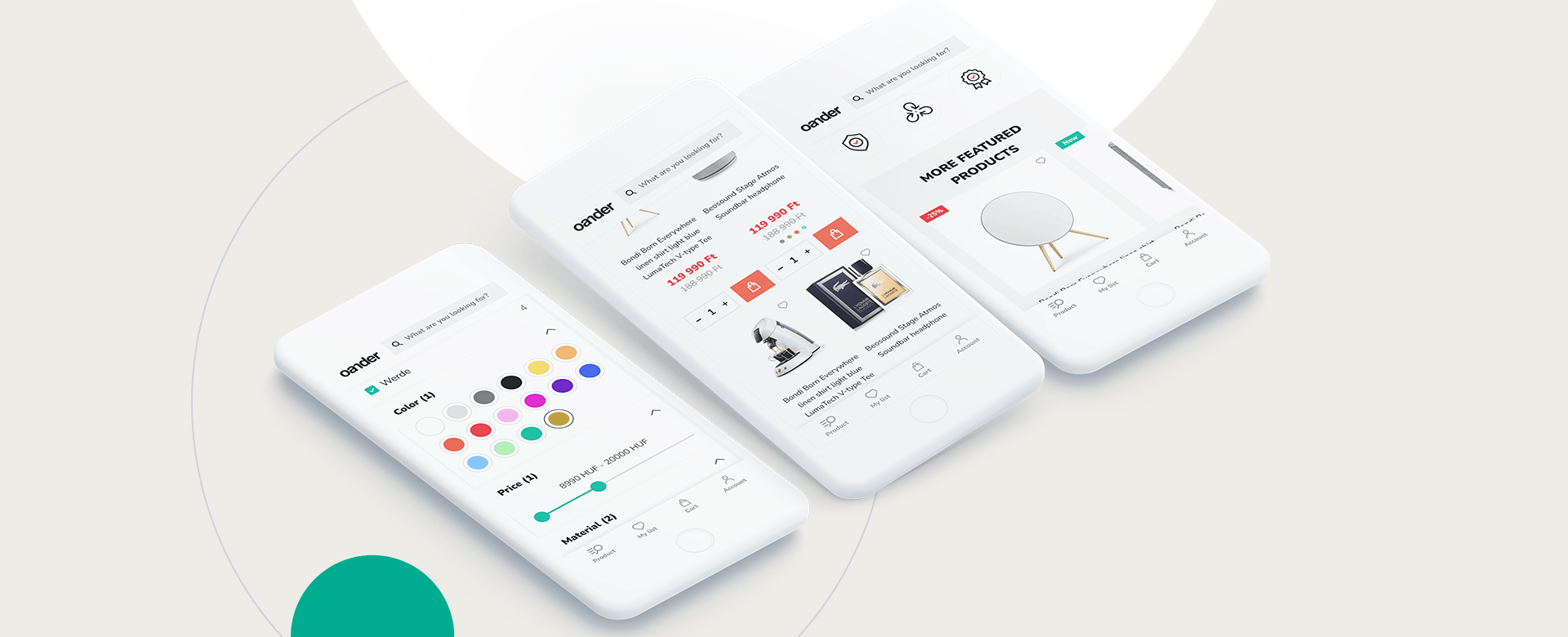
Az OANDER Badge modul segítségével a Magento kifinomult szabálykészítő motorját segítségül hívva helyezhetünk el plecsniket a termékkártyákon, melyek a PWA storefronton is megjelennek, a Product Icons modul pedig a legfontosabb terméktulajdonságokat mutathatja meg látványos ikonok segítségével.
Támogatott a népszerű OANDER News modulunk, mely hatékony tartalommarketing eszközt ad a kereskedők kezébe a kategorizálható hírek illetve blogposztok létrehozásának lehetőségével. A POS Locations modul pedig azok számára nagyon fontos, akik a webáruház mellett több hagyományos üzletet is üzemeltetnek, hiszen ezeket helyezhetjük el egy térképes felületen, valamint üzleteink saját adatlappal is rendelkezhetnek, melyeken a legfontosabb információk (pl. nyitvatartás, parkolási lehetőségek) tüntethetők fel.

Itt azonban nem álltunk meg, és a motorháztető alatt is számos fejlesztést építettünk a Vue Storefront 2 által biztosított nagyszerű alapokra. Az OANDER PWA out-of-the-box támogatja a Google Analytics 4-et, mely 2023-tól a Google kizárólagos analitikai eszköze lesz. A frontend platform része az összes e-kereskedelmi esemény kezelése, vagyis nem csupán az oldalmegtekintések, de a termékek részleteinek mérése, az egyes terméklistákhoz (pl. ajánlott termékekhez) tartozó analitikák, a bannerek és egyéb promóciós elemek mérése, valamint természetesen a teljes konverziós folyamat a kosárba helyezéstől kezdve a pénztáron át egészen a rendelés leadásáig. És ehhez mindössze a GA4-es azonosítónkat kell megadni a Magento adminban.
Készült ugyanis egy PWA Settings modul is, amivel a frontend réteg legfontosabb beállításait közvetlenül a Magento adminisztrációs felületén adhatjuk meg. Nem kell tehát fejlesztői segítséget igénybe venni az Analytics-azonosítónk megadásához, de itt tudjuk beállítani például azt is, hogy milyen ikonja legyen a PWA-nknak, amikor a felhasználók a mobileszközük főképernyőjére telepítik azt, milyen színsémát használjon, de akár azt is, hogy a boltnézetünkben milyen sorrendben szerepeljenek a kereszt- és vezetéknév mezők a webáruházban, vagy hogyan formázzuk a különböző pénznemeket. Ez a modul felelős azért is, hogy különböző, Magentóval kapcsolatos információkat adjunk át a frontend rétegnek, amivel még tovább növelhető a sebesség.

Kiemelten fontos volt ugyanis a fejlesztés során a teljesítmény. Az OANDER PWA a többi, modern JavaScript-alapú alkalmazáshoz hasonlóan nagyon gyors. Ehhez nagyszerű alapokat biztosított a Vue Storefront 2, azonban itt is továbbmentünk egy kicsit: a frontend réteg saját Redis gyorsítótárral rendelkezik, mely a legfontosabb oldaltípusokat (tartalmi oldalak, kategóriaoldalak, termékoldalak) tárolja, és amit szükség esetén a Magento adminfelületéről is kiüríthetünk. Magento oldalon pedig a Varnish cache bevezetésével és megfelelő konfigurálásával gyorsítottuk fel jelentősen a GraphQL-hívásokra adott válaszok sebességét. A végeredmény az lett, hogy egy átlagos termékoldal kevesebb mint 1 másodperc alatt töltődik be, ha például egy Google találati listából érkezik a látogató.
A sebesség mellett a másik legfontosabb koverziót befolyásoló tényező a pénztár működése. Itt további információs mezőket jelenítünk meg a látogatóknak, és egy jól átlátható, logikus lépésekből álló felületen navigálhatnak végig a rendelés leadásáig. Itt is további teljesítményjavító fejlesztéseket vezettünk be: a lehető legtöbb adatot eltároljuk a látogató böngészőjében, így egyrészt szabadon mozoghat a lépések között, valamint egy félbehagyott pénztár után visszatérve nem kell kitölteni újra az adatait, másrészt jelentősen felgyorsult a működés is, hiszen minimális mennyiségű GraphQL-hívást végzünk. Az utolsó lépésben a rendelés leadása pedig kevesebb, mint 2 másodpercet vesz igénybe.
A VSF2 Magento 2 esetében a régiónkban is népszerű Adyen fizetési szolgáltatót támogatja alapértelmezetten. A magyar igényeknek megfelelően elkészítettük továbbá a Simple Pay Magento 2 modulunk OANDER PWA kompatibilis változatát, vagyis a legelterjedtebb hazai fizetési szolgáltató is azonnal igénybe vehető az új frontend platformmal.
Hosszú távú tervek
Nem a funkciók vagy a sebesség miatt vagyunk a legizgatottabbak az OANDER PWA-val kapcsolatban – hanem a jövőben általa megnyíló számtalan lehetőség miatt. Egy headless Magento alapokon nyugvó e-kereskedelmi rendszer ugyanis tökéletes kiindulópontja lehet a composable commerce architektúrának. A VSF2 már jelenleg is számtalan további rendszerrel képes gyárilag integrálódni, legyen szó egy headless CMS-ről (pl. Hygraph, Storyblok), amivel felturbózhatjuk a tartalmi oldalainkat vagy a termékleírásainkat. A technológia ezen kívül gyakorlatilag bármilyen rendszer integrációját lehetővé teszi, legyen az egy termékajánló vagy keresőmegoldás, technológiától függően akár Magento-modulok fejlesztése nélkül is.