Az Ügyfél
A régió vezető Apple viszonteladója, az iSTYLE 2014 májusában indította el az Apple termékekhez és ökoszisztémához kapcsolódó híroldalát, az iMagazin-t, melynek megtervezésével és fejlesztésével csapatunkat bízta meg. A projekt célja az volt, hogy az iSTYLE némiképp felkavarva az állóvizet, igényes, rendszeresen frissülő magazintartalmakkal, exkluzív tesztekkel és érdekességekkel szolgálja ki az Apple márka iránt érdeklődő olvasókat.
Pozícionálás és koncepció

Az iSTYLE évek óta kifejezetten aktív kommunikációt folytat digitális és offline felületeken egyaránt. Az iSTYLE rendelkezik az egyik legnagyobb és legaktívabb hazai Facebook oldallal, egyedüliként állít elő rendszeresen színvonalas Apple témájú oktatóvideókat, oktatóközpontot üzemeltet izgalmas tréning-kínálattal, offline rendezvényeket szervez és tudatosan törekszik a lehető leghitelesebb, legpontosabb információk terjesztésére minden csatornán. Ennek az ökoszisztémának a készülő új hírmagazin egy nagyon fontos kiegészítő láncszeme lett, amely régóta szerepelt az iSTYLE menedzsment tervei között. Feladatként azt kaptuk, hogy velük szorosan együtt gondolkozva építsünk fel el egy színvonalas, kiemelkedő minőségű magazin site-ot egy addig főleg blogok által kiszolgált tematikában.
Wireframe (drótváz) tervezés
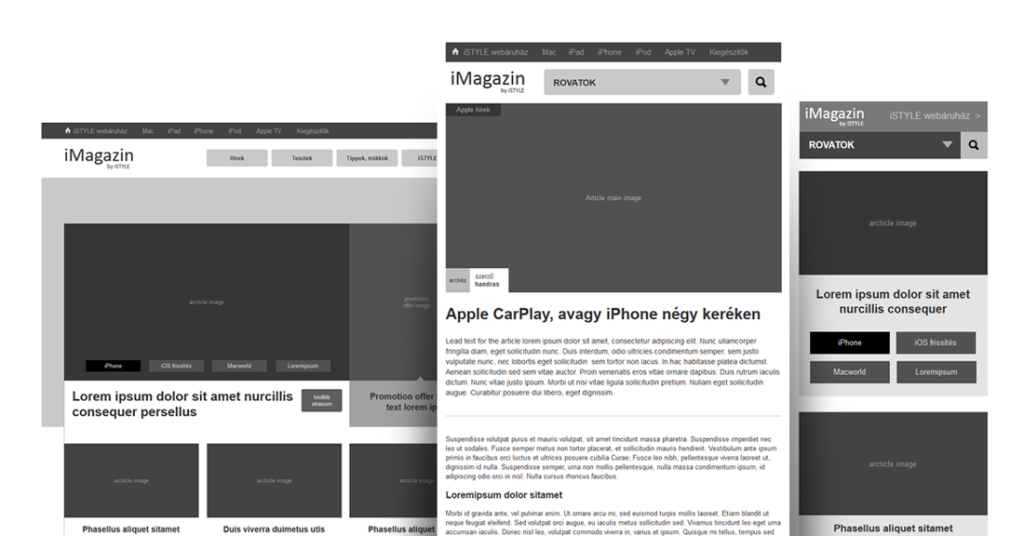
Az OANDER webes tervezési módszertanát régóta meghatározza a felületek szerkezeti kialakítását definiáló wireframe (drótváz) tervezés. Ebben a projektfázisban az oldaltípusok design nélküli ergonómiai felépítése és funkciótartalma kerül meghatározásra első körben rajzok, majd HTML prototípusok formájában. Több eszközre és képernyőméretre optimalizált projekteknél a wireframe tervezés során különösen fontos, hogy a felületek valamennyi reszponzív állapotát gondosan kialakítsuk, mielőtt a design tervezésre kerül sor.
Így zajlott ez az iMagazin esetében is, amely folyamatban az iSTYLE csapata aktív közreműködő volt: számos drótváz tervezési workshopon együtt beszéltük át az ötleteket, a funkcionális best practice gyűjtemény közös munka során állt elő, a felületek hangsúlyainak megtervezésében együtt gondolkodtunk. A drótváz tervezési módszertan lehetővé teszi, hogy az ügyfeleinket szorosan bevonjuk a felületek magas szintű tervezésébe, ne csak megfigyelői, hanem részesei legyenek ennek az izgalmas folyamatnak és a tervkészlet közös szellemi termék legyen.
Arculati és design tervezés
Tekintve, hogy az iMagazin egy teljesen új média brand-ként lépett a piacra, az iMagazin márka arculatának kialakítása is előttünk állt. Ez mindenképpen egy kihívást jelentő, izgalmas feladat volt, ugyanis a márka vizuális világának egyszerre több követelménynek is meg kellett felelnie. Egyfelől illeszkednie kellett az iSTYLE – illetve tulajdonosa, a Midis Group – arculati előírásainak, másfelől viszont jellegében, hangulatában az Apple hangulatát is meg kellett idéznie. Nem utolsó sorban pedig önálló média brand-ként felismerhetőnek, megjegyezhetőnek kellett lennie.

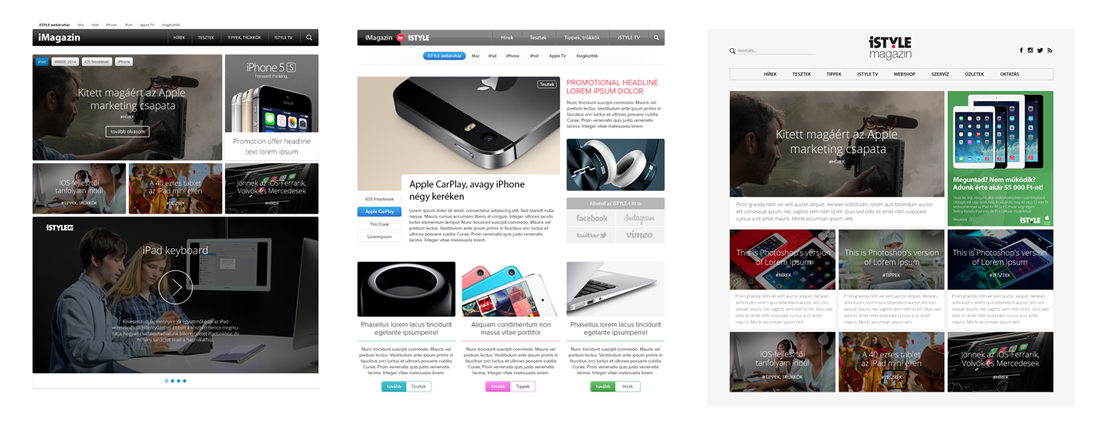
A felületek design tervezése a címlappal kezdődött, ez volt egyben a különböző arculati irányok kipróbálásának a terepe is. Az iMagazin-hoz rengeteg design koncepció készült, ezek közül az alábbiakban látható néhány változat, amelyek mind ugyanazon drótváz szerint, de meglehetősen különböző vizuális koncepcióra épülve születtek. Jól látható, hogy egy projekt során egy elfogadott drótvázból rengeteg eltérő grafikai irány készülhet.
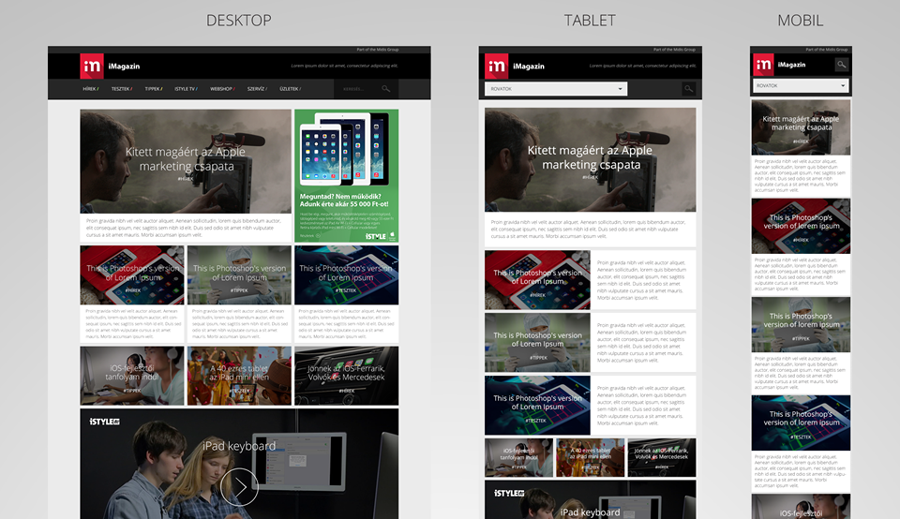
A végleges arculat és design koncepció elfogadását követően grafikai csapatunk elkészítette az iMagazin valamennyi oldaltípusának összes layout állapotát, vagyis a desktop verzió mellett a táblagépekre és okostelefonokra szánt design változatokat is.
Különböző képernyőállapotok design tervei
Fejlesztés
Az iMagazin WordPress alapokon készült egyedi sablonfejlesztéssel és számos plugin szintű megoldás fejlesztésével. A nyílt forráskódú CMS alkalmazása lehetővé tette a projekt büdzsé mérséklését és számos továbbfejlesztés gyors implementálását – ez a WordPress egyik nyilvánvaló előnye az egyedi fejlesztésű portálmotorokkal szemben.
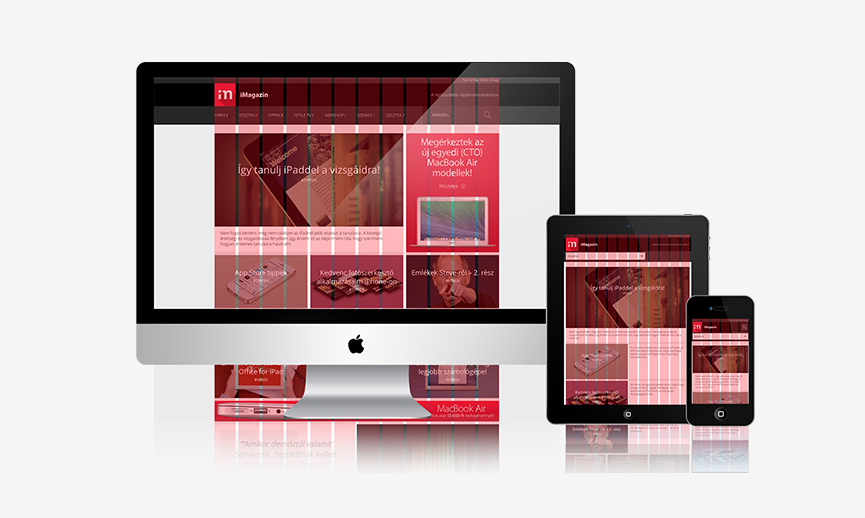
A frontend fejlesztés során nem egy már meglévő framework-re építettük az oldalt, hanem egyedi megoldás készült. Az iMagazin felülete egy 998 px-es fluid grid-rendszerre épül, amely bizonyos töréspontokon változtat a layout-on is, hogy jobban alkalmazkodjon az adott képernyőméret (desktop, tablet, mobil) kihasználásához. Abból adódóan, hogy a magazin nem kész framework-re épült, a design tervezés és fejlesztés folyamatos designer-sitebuilder egyeztetéseket, szoros csapatmunkát igényelt ügynökségünkön belül.
Az iMagazin grid rendszere
Mivel a weboldal az Apple termékek iránt érdeklődő, Apple eszközöket jó eséllyel használó célközönség számára készült, a fejlesztés során figyelemmel kellett lennünk néhány speciális sajátosságra. Ilyen volt például az Apple notebook-okra jellemző magas képpont sűrűségű („retina”) kijelzők kiszolgálása nagyobb felbontású képekkel és vektoros ikonokkal, vagy az OSX felhasználók által kedvelt push notification megvalósítása.
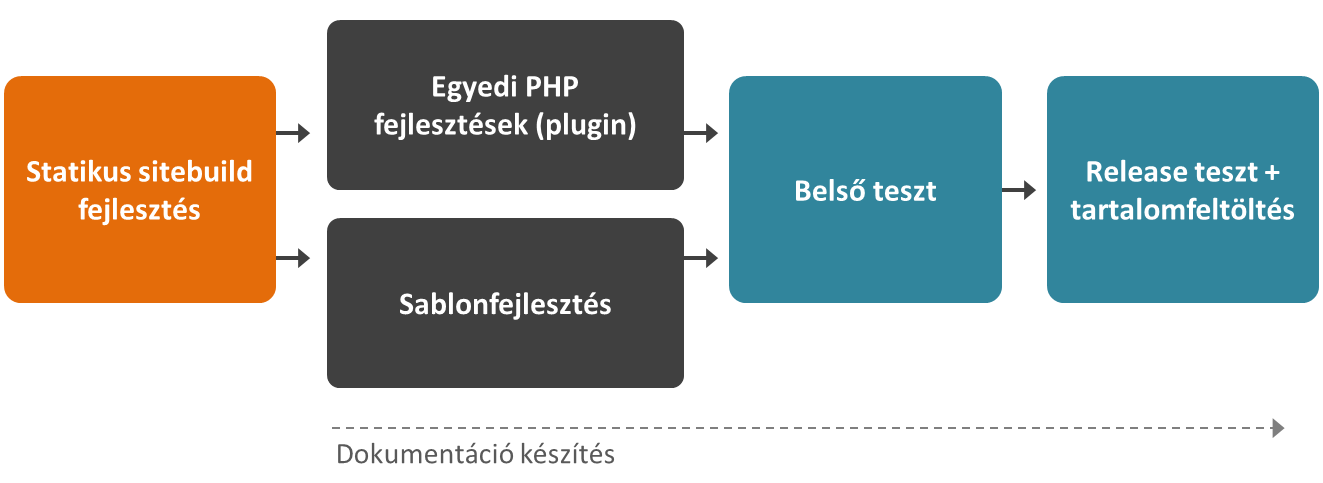
A projekt fejlesztési fázisa a frontend felület statikus kialakításával indult, majd ezzel párhuzamosan zajlottak a WordPress sablonfejlesztési és egyedi PHP fejlesztési munkák. Mielőtt átadtuk volna az oldalt tesztelésre, egy belső fejlesztői majd egy projektvezetői release tesztsorozatot végeztünk. Természetesen a projektet végigkövette az OANDER által alkalmazott szigorú fejlesztői dokumentálás és a forráskód teljes verziókezelése.
Az OANDER fejlesztési munkafolyamata WordPress projektek során:
Élesítés, bevezetés

Optimalizálás, finomhangolás
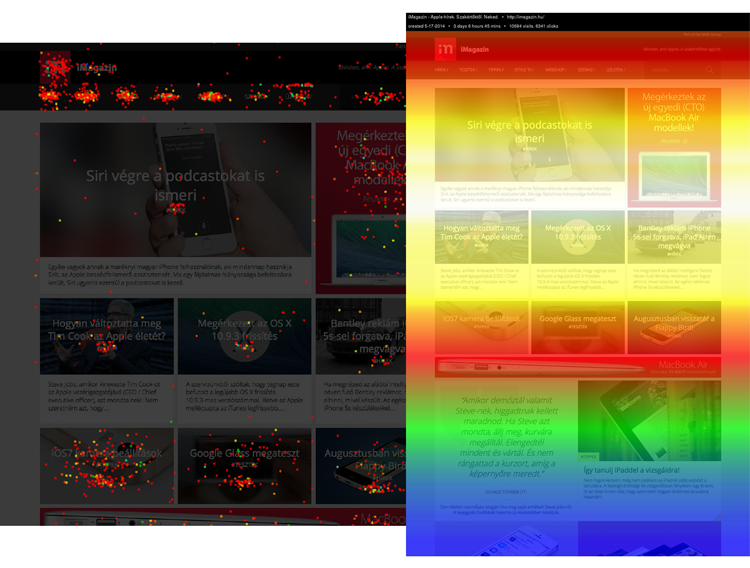
Mivel az iMagazin már az élesítését követő időszakban komoly látogatottságot ért el, lehetőségünk volt viszonylag gyorsan releváns forgalomanalitikai és hőtérképes adatok gyűjtésére és elemzésére célszoftverek segítségével. A hőtérkép mellett scrollmap és confetti elemzés is készült, amelyekkel meg tudtuk állapítani, hogy a különböző forrásokból érkező látogatók milyen elemekre kattintanak szívesen, a tartalmak és kiajánlók sorrendje mennyire hatékony és a kulcsfontosságú felületek (címlap, cikkoldal) milyen mértékben kötik le a látogatók figyelmét.
Ezek alapján néhány héttel az élesítés után a site felületi tervei ismét a tervezőasztalra kerültek, ám ezúttal az ergonómiai felépítés további finomítása volt a feladatunk. A kapott adatok alapján átterveztük a fejlécet, a címlap felső blokkját és hozzányúltunk számos olyan apró elemhez is az oldalon, amelyek megváltoztatását a hőtérképes vizsgálat adatai indokolttá tették. Ennek eredményeképp az iMagazin 2 hónapon belül egy frissített, optimalizált felülettel meg is újult. Az ergonómiai és design továbbfejlesztés mellett a második körös fejlesztésben megvalósítottunk több funkcionális kiegészítést is.
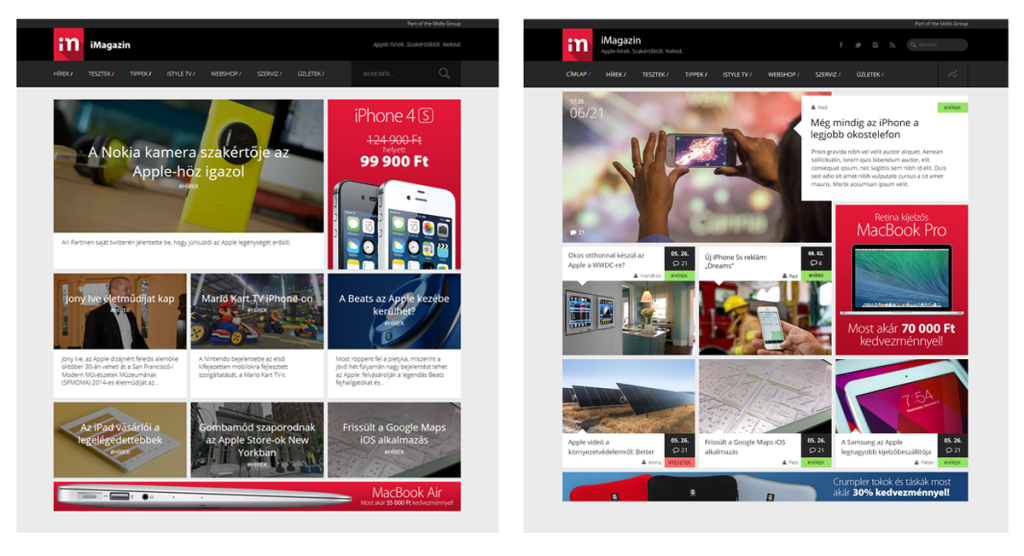
Az iMagazin címlapja 2014 májusában, majd a design optimalizálást követően 2014 júniusában:
Eredmények
Az iMagazin néhány hónappal az indulása után az Apple tematika meghatározó médiafelületévé vált egy olyan szakértői team gondozásában, amit csak a régió legnagyobb Apple Permium Reseller csapata tud kiváló minőségben üzemeltetni. A hírmagazin a jövőben minden bizonnyal sok érdekes továbbfejlesztés és tartalmi kísérletezés terepe lesz. Stay tuned!
Az iMagazinról készült design összefoglalónkat ide kattintva tudod megtekinteni.