Tekintsd meg munkáinkat!
Több mint egy évtizedes tapasztalattal számos izgalmas és kihívást jelentő projekt van mögöttünk. Nézd meg milyen arculattervezési munkákat, vállalati portál megoldásokat és webáruházakat készítettünk.

Az ergonómiai tervezés döntések sorozata. Mit mutassunk meg egy képernyőn és mit rejtsünk el? Hogyan lehet egyszerűbbé tenni egy funkciót? Miként fókuszáljuk a felhasználó figyelmét egy adott irányba?
A drótvázak (wireframe-ek) gyakorlatilag a készülő webes alkalmazás felületek szabásmintái. A wireframe tervkészlet célja, hogy még a design tervezés és fejlesztés előtt bemutassák, milyen lesz a készülő oldal, és segítsenek átgondolni annak ergonómiai kialakítását, felépítését, tartalmát. A drótvázak kialakítása egy felfedezőút; e nélkül design kivitelezésbe fogni olyan, mintha házat építenénk tervrajzok nélkül.
A webes felületek tervezése sosem a felhasználói felület dizájnjával kezdődik. A tervezés ott indul, hogy átgondoljuk, mit fognak tenni a website-on a látogatók, hogyan viselkednek, azonosítjuk a feladataikat, igényeiket, kattintásról kattintásra megtervezzük a használat módját.
Miként épüljön fel egy funkció kezelőfelületei, komponensei? Biztosan feltétlen szükség van mindenre, amit eredetileg a képernyőre terveztünk? Ezekhez a döntésekhez drótváz terveket használunk, amelyek a felhasználói felület legelső kézzelfogható vizuális tervei. Folyamatos egyszerűsítéssel érjük el azt a letisztultságot és használhatóságot, amit keresünk.
Ahogy a magas szintű vázlatrajzainkat elkezdjük „kicsomagolni” drótvázak formájában, a tervek egyre részletgazdagabbá válnak, a felhasználói élmény pedig kezd napvilágot látni. Az ergonómiai tervezés fő produktuma egy minden layout-ra kiterjedő, teljes wireframe tervkészlet, amelyet a designereink és fejlesztőink fognak valós, működő funkciókkal felöltöztetni.
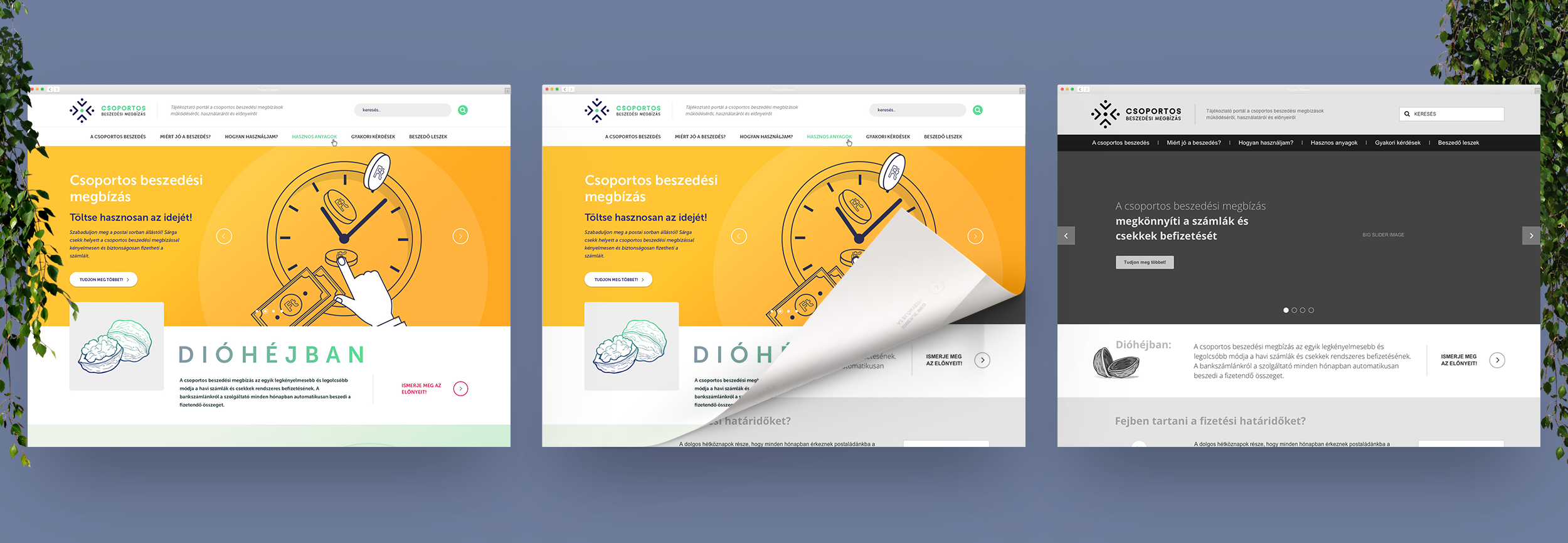
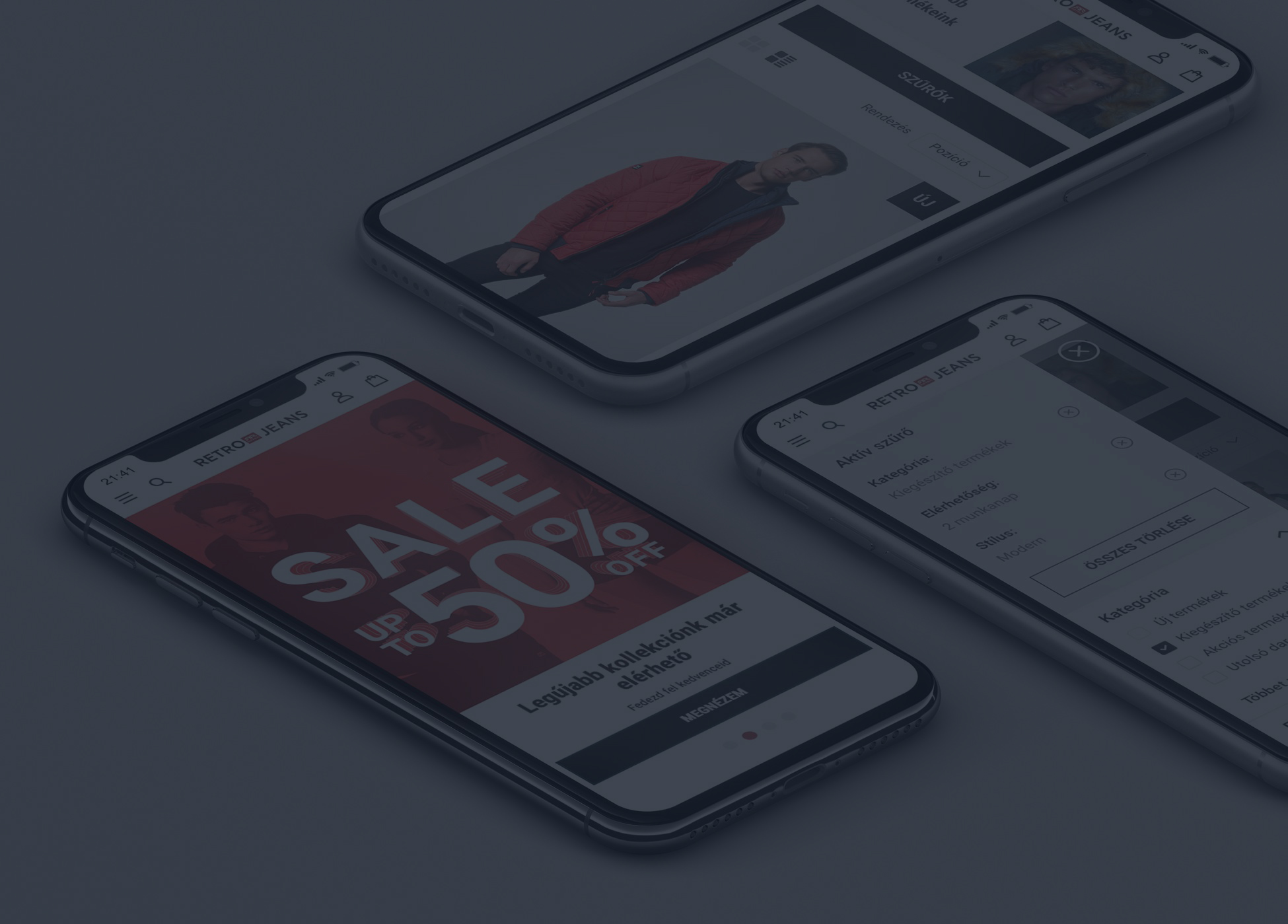
Wireframe terv minták
A wireframe tervek tartalmazzák a portál valamennyi oldaltípusának összes állapotát, és egyértelműen orientálják a későbbi látványtervek elkészítését. Több eszközre és képernyőméretre optimalizált projekteknél a wireframe tervezés során különösen fontos, hogy a felületek valamennyi reszponzív állapotát gondosan kialakítsuk, mielőtt a design tervezésre kerül sor. A drótvázakat a könnyebb értelmezhetőség céljából jellemzően HTML prototípusok formájában prezentáljuk az ügyfeleinknek. Ezek elfogadását követően kezdődik a felületek grafikai kidolgozása, amely minden esetben a wireframe-ekben meghatározott ergonómiai döntésekhez illeszkedik.

A wireframe tervek gyorsan összeállíthatók, könnyen módosíthatók és rengeteg elrendezés-variáció kipróbálható rajtuk anélkül, hogy a jóval több időt felemésztő design tervezéssel kezdenénk a munkát. A wireframek segítségével a design tervezés már egy végleges, elfogadott oldalterv alapján kezdődik meg, így rengeteg költséges designmódosítási munkaóra spórolható meg velük.
A designernek a könnyen értelmezhető tervrajzok nyomán haladva, a művészi igényű látvány kialakítására kell koncentrálnia az üzleti szempontú kérdések kitalálása helyett. Ha a designer wireframe alapján dolgozik, a megrendelő biztos lehet benne, hogy a site felépítése és elrendezése az általa elfogadott szempontok szerint történik majd.
akik még a tervezési szakaszban visszajelzéseket tudnak adni egy-egy funkció, alkalmazás vagy szolgáltatás működőképességéről és a kivitelezés költségeiről. Így elkerülhető az a csapda, hogy a designer megtervez valamit, amiről később kiderül, hogy nem célszerű lefejleszteni, vagy nem fér bele a projekt költségkeretébe. Ezzel csökken az időbeli és pénzbeli túlfutás lehetősége.
A wireframe tervek még nem kész design tervek, de kellően részletesek ahhoz, hogy akár laikus szemmel is meg lehessen ítélni és jóvá lehessen hagyni azokat. A wireframe tervezés gyorsasága lehetővé teszi, hogy a megrendelő aktív résztvevő legyen a site terveinek kialakításában, így a készülő termék minden „szegletét” ismerni fogja.

Több mint egy évtizedes tapasztalattal számos izgalmas és kihívást jelentő projekt van mögöttünk. Nézd meg milyen arculattervezési munkákat, vállalati portál megoldásokat és webáruházakat készítettünk.

Az e-kereskedelem és az online jelenlét egy komplex terület. Nem csak a tervezésben és fejlesztésben segítünk, hogy sikerre vihesd vállalkozásodat! A te sikered a mi sikerünk is!