A webes fejlesztés mindig is egy állandóan változó és gyorsan fejlődő iparág volt. Napjainkban a Jamstack architekturális megközelítés, szerveroldali renderelő keretrendszerek és API alapú headless megoldások korát éljük. Ezek az új technológiák nagyobb sebességet, könnyebb karbantartást és jobb skálázhatóságot ígérnek, mint a hagyományos architektúrák. De vajon hol helyezkedhet el az automatizált front-end tesztelés modern webes alkalmazásaink fejlesztésében? Ehhez milyen eszközök és személetek tudnak segítséget nyújtani? Mit rejt a tesztelés jövője? Ezekre a kérdésekre igyekezett válaszokat adni az elsősorban fejlesztőknek és tesztelőknek szóló esemény az Applitools és a Netlify szervezésében.
Feltörekvőben a Component Testing
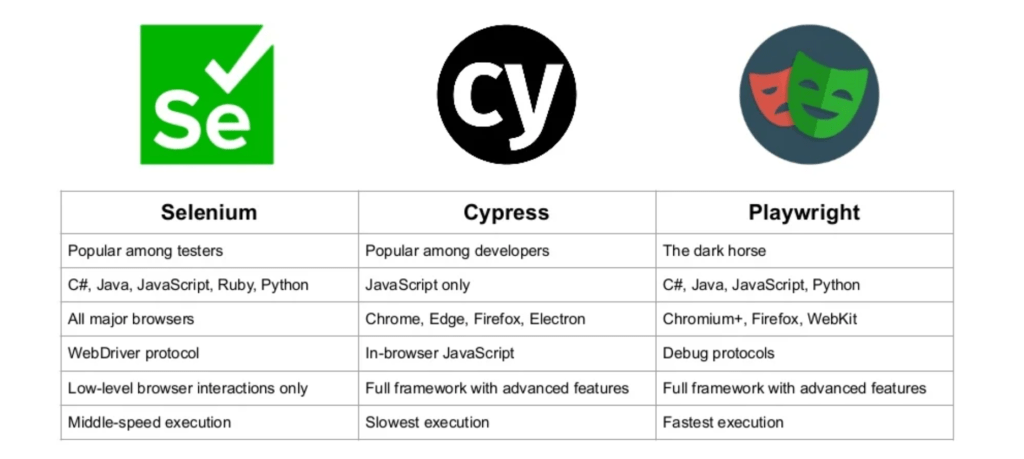
Andrew Knight nyitóbeszédében a Selenium, Cypress és Playwright szoftverek piaci dominanciáját emelte ki. Amennyiben bárki komolyan kezd foglalkozni automata teszteléssel, ezen eszközök valamelyikével szinte biztosan közelebbi kapcsolatba fog kerülni.

A feltörekvő trendek közül az egyik legfontosabb az úgynevezett Component Testing elterjedése. A komponens tesztelés olyan szoftver tesztelési mód, amelyben a tesztelés minden egyes komponensre külön-külön, más komponensekkel vagy a teljes szoftverrel való integráció nélkül is történhet. Ezt mára a legtöbb end-to-end tesztelő keretrendszer támogatja.
Az akadálymentesség tesztelése
Marie Drake előadása az akadálymentesség szerepéről a front-end tesztelésben egy szemléletbeli átalakulás szükségességét járta körül. A probléma, hogy a legtöbb cég még ma is utólagos szempontnak tekinti az akadálymentesség témakörét, és gyakran él az a tévhit, hogy ennek tesztelése nehéz és időigényes.
Az kétségtelen hogy ma még elengedhetetlen a manuális tesztelő részvétele ezekben a feladatokban, azonban egyre több olyan eszköz kerül a piacra, amely segítséget tud nyújtani az automatizált tesztelésben is. Ha figyelembe vesszük, hogy 2025 júniusától az EU területén kötelező lesz az összes e-kereskedelmi szolgáltatás akadálymentesítése, akkor mindenki számára világos lehet, hogy célszerű már időben átállítani a webes fejlesztési folyamatainak. A projekt tervezésétől számolunk kell az akadálymentesítéssel, így megkíméljük magunkat a nehézségektől, amit ennek utólagos pótlása jelent. Bővebben a webes akadálymentesség témakörével külön cikkben foglalkozunk.
A tesztelés jövője a mesterséges intelligencia
Az esemény talán legérdekesebb konklúziója volt, hogy a legtöbb előadó szerint a mesterséges intelligencia és gépi tanulás egyre dominánsabban fog szerepet kapni az automata tesztelés világában is. Ezek az eszközök nem csak a vizuális tesztelés ma még sokszor manuális munkát igénylő feladatait válthatják ki a jövőben, de akár már a tesztesetek definiálásában és megírásában is könnyíthetik a fejlesztők munkáját. Persze ez utóbbi még inkább csak jóslatok szintjén merült fel, a tesztelés jövője, de például az Applitools Visual AI névre keresztelt megoldása már ma is használatba vehető megoldást kínál a vizuális tesztelés támogatásához.
A JavaScript végórái?
Jason Lengstorf érdekes záró előadásában olyan ma még furcsának ható jóslatokba bocsátkozott, ami szerint a JavaScript nyelv dominanciája a webfejlesztésben fokozatosan csökkenni fog. Ez szerinte a nem-JavaScript alapú keretrendszerek (HTMX, Django, Rails, Laravel) és a WebAssembly technológiák térnyerésével történhet meg.
Tekintve hogy a Jamstack világ a JavaScript keretrendszerekre épül, ez egész biztosan nem az elkövetkező néhány évben fog bekövetkezni. De a Svelte, az Astro és hozzájuk hasonló megoldások már most is arra törekednek, hogy lehetőleg minél kevesebb JavaScript-et szállítsanak a végtermékben. Emellett Lengstorf felhívta a figyelmet arra is, hogy a modern JavaScript keretrendszerek világában a klasszikus “Progressive enhancement” filozófia gyakran sérül. A szakmának meg kell találni a módokat arra, hogy visszataláljon ennek hatékonyabb gyakorlati alkalmazásához.
Kódoljunk zenét!
A kissé szárazabb, szakmai előadások mellett egy élő kódolással generált zenei produkció is szerepelt a programban, amit a közönség is nagy lelkesedéssel fogadott. Dan Gorelick előadásait a YouTube csatornáján is vissza lehet nézni, én mindenképp ajánlom az érdeklődőknek.
Ha bővebben elmerülnétek az általunk csak vázlatosan összefoglalt témákban, akkor az Applitools weboldalán az esemény minden előadását utólagosan is vissza tudjátok nézni.
A cikk szerzője
Turupoli István (OANDER business analyst)