Az Ügyfél
A K&H Bank a hazai pénzügyi piac meghatározó szereplője, a belga KBC csoport tagja. A holding világszerte több mint 36 ezer munkatársával a világ egyik legjelentősebb pénzügyi konglomerátuma. A pénzintézet a nagyvállalatok banki kiszolgálása terén közel három évtizedes tapasztalattal rendelkezik, lakossági szolgáltatásai tekintetében pedig kiemelkedő hatékonysággal és stabilitással büszkélkedhet.
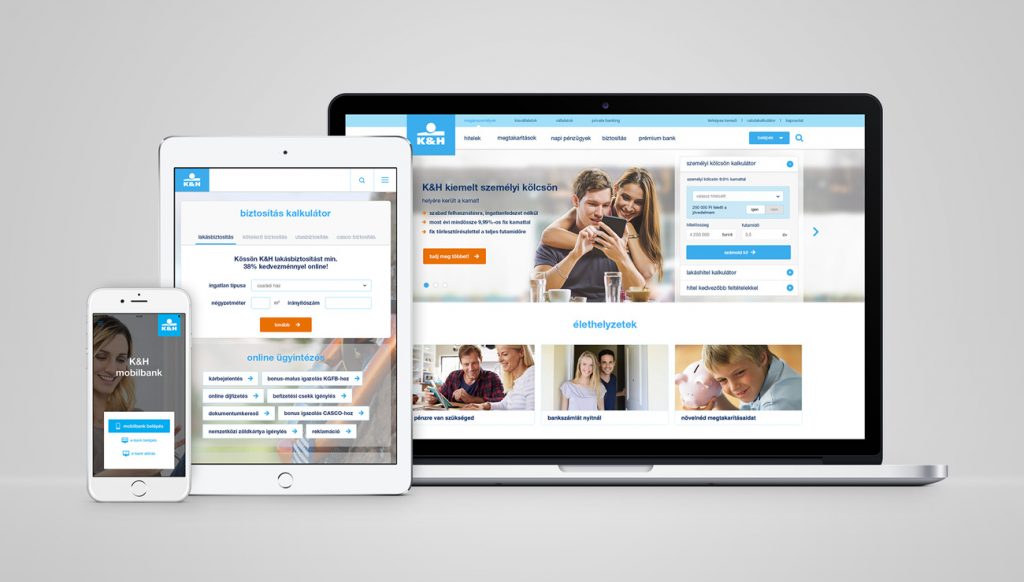
A magyarországi K&H Bank 2015-ben döntötte el, hogy márkakommunikációja és értékesítése terén is előtérbe helyezi az elektronikus csatornákat, és megújítja digitális felületeit. A bank egy többfordulós szakmai tendert írt ki, amelyen partnerünkkel, a Webtown-nal közösen indultunk. Ennek eredményeként a Bank csapatunkat választotta a portál felhasználói élmény és design tervezési feladataira, a fejlesztési feladatok megvalósítására pedig a Webtown kapott megbízást. A feladat igen összetett volt: a project scope a kh.hu portál megújítása mellett az e-bank és a pénzintézet mobilalkalmazásainak korszerűsítését is magába foglalta. A tervezési fázis jelentős része 2015 második felében zajlott, a kész portálrendszer pedig 2016 áprilisában lépett piacra.
Módszertan
Egy bank valamennyi online értékesítési, kommunikációs és ügyfélszolgálati eszközének átalakítása igen sokszereplős folyamat. Mind banki, mind szállítói oldalról jelentős kapacitásokat felvonultató munkacsoportok alakultak, hogy az összes érintett szakterület becsatornázhassa az üzleti igényeit. Kulcsfontosságú volt, hogy egy ekkora volumenű tervezési és fejlesztési projekt kellő szervezettséggel történjen, ellenkező esetben a rengeteg stakeholder-t felvonultató munka könnyen ellehetetlenült volna. A megoldást a teljes projektre kiterjedő Scrum módszertan alkalmazása jelentette. A projekt kivitelezése teljes egészében agilis módszertani alapokra épült, amellett, hogy folyamatát tekintve egyedi projektmenedzsment metodikával valósult meg. A tervezést sprintekre bontva folytattuk a fejlesztés és az üzleti oldal ütemeihez illeszkedve.
Előkészítés, elemzések
Bármilyen UX tervezési munkáról is legyen szó, annak igényfelméréssel kell kezdődnie. A projekt első fázisában mélyinterjúkkal, konkurencia elemzéssel, illetve benchmarking eszközökkel állítottuk össze a portál és a navigációs mechanizmusok eszközkészletét. Tekintve, hogy a K&H Bank esetén egy meglehetősen összetett digitális ökoszisztéma megújítási feladata került a tervezőasztalunkra, az üzleti igényfelmérésre nagy hangsúlyt és sok időt szenteltünk.
A kh.hu kivitelezése során számos e-kereskedelemben bevett megoldást emeltünk a tervek közé, így mind navigációs, mind pedig konverziós szempontból újszerű eszközöket alkalmazó megoldás született komplex, ugyanakkor átlátható és magától értetődően kezelhető sales folyamatokkal. Számos Magento rendszerben, és más összetett e-commerce rendszerben ismert katalógus építési és konverziós logikát vizsgáltunk át a portál felépítési logikák tervezésekor.
Ergonómiai kihívások
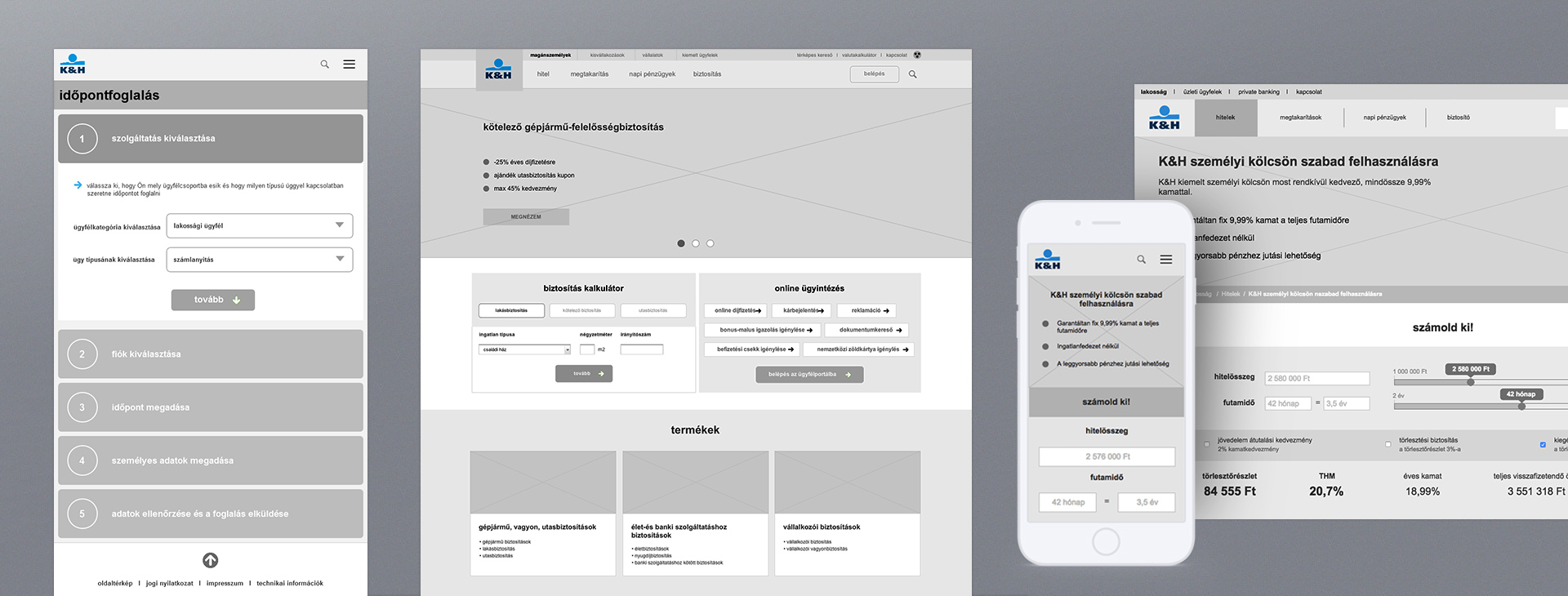
Banki területen számos szegmens különböző üzleti területének igényeit mértük fel és kezeltük a banki üzleti elemző teammel történő szoros együttműködésben. Ennek alapjait workshop-ok és interjúk adták, amelyek a legtöbb tervezési sprint kulcselemeit képezték. A felületek logikai kialakításának eszközeként drótváz tervezést alkalmaztunk, amely csapatunk valamennyi projektjének kötelező építőeleme. A portál ergonómiai keretrendszerét wireframe terv variációk kiértékelésén és finomításán keresztül állítottuk fel.
A K&H Bank portál néhány wireframe terve:

Az alapozó szakasz drótváz tervezésének utolsó köreiben személyes tesztinterjúkat végeztünk előre definiált user personak szerint kiválogatott tesztalanyokkal, kifejezetten a sales folyamatok teszteléséhez összeállított HTML prototípusokon. A prototípus tesztek segítségével számos, előzetes tesztek nélkül csak élesben mérhető user folyamat ellenőrzését sikerült már egy korai tervezési fázisban ellenőrizni és a felhasználók igényeihez formálni. A prototípus tesztek révén sok lehetséges elakadási pontot szűrtünk ki vagy változtattunk optimálisabb irányba, így az éles portál kulcsfolyamatai kellően alátámasztott formában újulhattak meg.
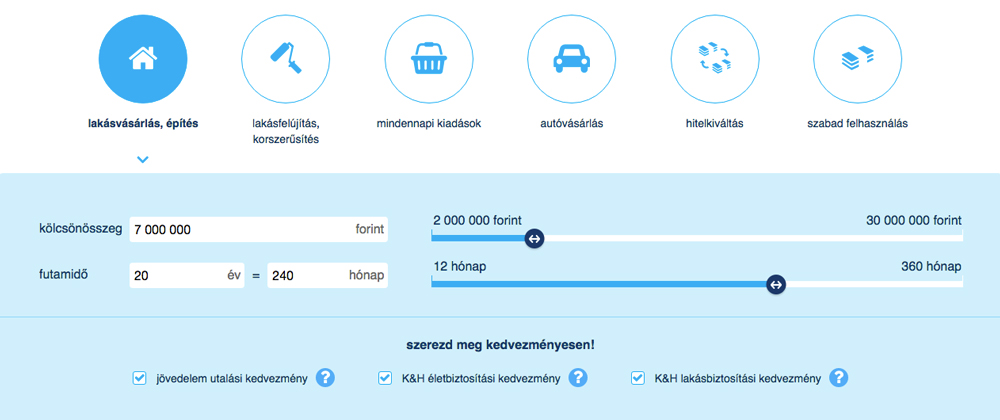
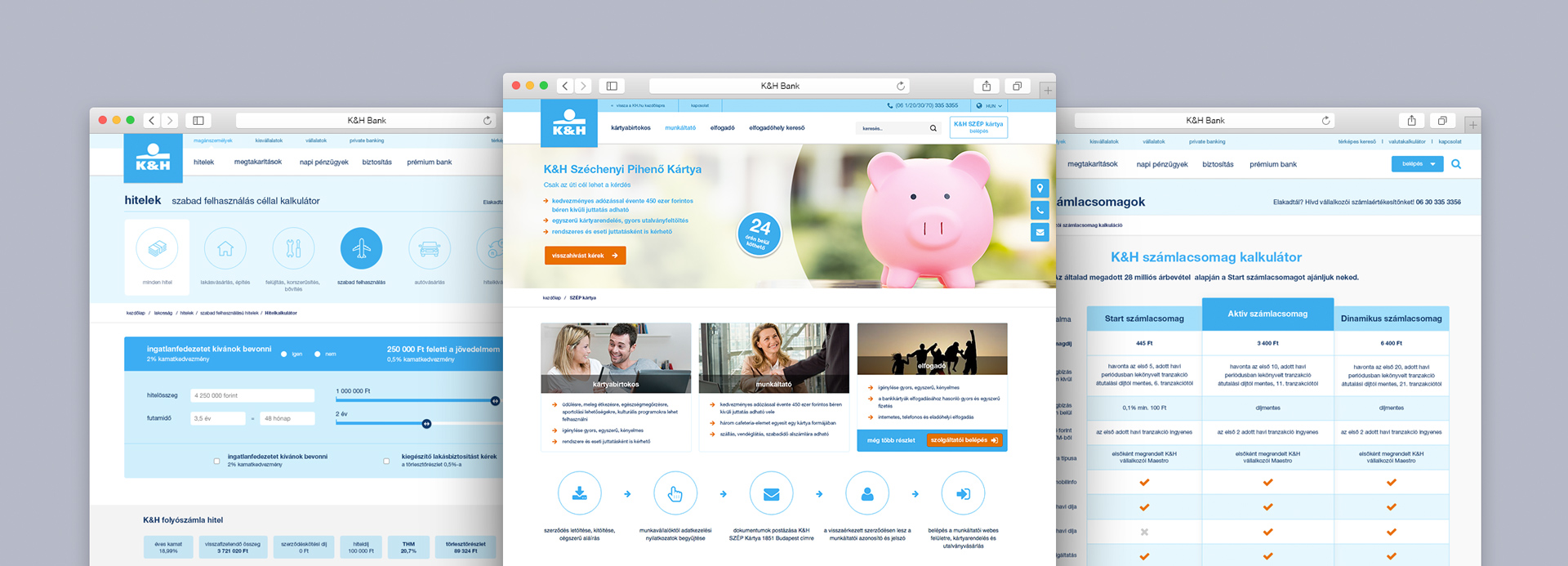
A kh.hu specialitása a számos termékhez kapcsolt egyedi kalkulátor megoldás, amelyeken keresztül a felhasználók személyre szabhatják hitel- vagy más pénzügyi terméküket, mielőtt leadnák érdeklődésüket a Bank felé. Külön kihívás volt a kalkulátor bővebb és szűkebb változatainak kialakítása, egységes, számos változatban alkalmazható alapváltozatának elkészítése és megfelelő mélységű tesztelése. Egyszerre kellett egységes, következetes, ugyanakkor termékre szabott, egyben pedig könnyen alkalmazható megoldásokat szállítani. A tervezéskor fontos volt, hogy egy szűkített, kiajánló szinten megkezdett kalkuláció magától értetődő formában tovább mélyíthető legyen a részletesebb kalkulátor felületek segítségével a user számára a sales funnel egy további pontján. Mindezt oly módon, hogy a részkonverziót a lehető legmagasabb szinten tartsuk.
Termékspecifikus kalkulátorok UI kialakításának mintája
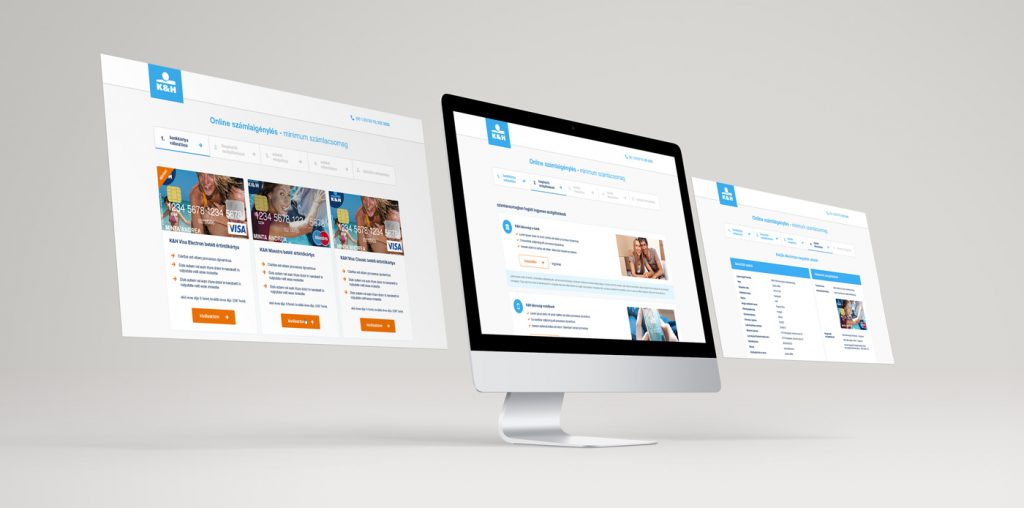
A komplexebb oldaltípusok felépítése során a sales funnel tervezés elveit követtük. A felületek ergonómiájában hosszan lenyíló oldalszerkezetekkel, nagy térközökkel, hangsúlyos headline tipográfiával és key visual-okkal dolgoztunk. A teljes projektet az értékesítés-támogatás határozta meg, így szinte valamennyi üzleti terület (hiteltermékek, megtakarítások, biztosítás, stb.) az annak megfelelő, egyedi funnel page kialakítását igényelte. A UX tervezés egyik legnagyobb kihívása ebből adódóan az volt, hogy a megannyi landing page és eltérő látogatói folyamat az eltérések ellenére egy egységes felhasználói élményben öltsenek testet. A megújult K&H Bank portálon a felhasználók ugyan sok különböző layout-tal találkozhatnak, ám azok mind egy egységes ergonómiai és vizuális keretrendszerbe illeszkednek, így a tartalmilag, szerkezetileg eltérő oldalsablonok mégis ismerősek és könnyen használhatóak a látogatók számára.
UI design tervezés
A design tervezés a webarculati alapok lefektetésével kezdődött. A projekt kezdetekor a Bank nem rendelkezett webre korszerűen adaptálható design irányelvekkel, ezért első lépésben tanulmányrajzok és look&feel tervek készültek, amelyeken a K&H Bank offline arculatát implementáltuk különböző webdesign stílusjegyek mentén. Ez minden hasonló projekt esetén érzékeny munkafolyamat, hiszen ilyenkor a megszokott – és egyéb kommunikációs csatornákon intenzíven alkalmazott – arculat webhez való igazítása annak kisebb-nagyobb mértékben való módosításával jár. Mivel a projektnek nem volt sem felhatalmazása, sem célja a corporate arculat megváltoztatása, a design koncepciók kialakítása során óvatosan kellett kísérleteznünk, hogy a meglévő corporate branding elemei mely UI komponensekhez kapcsolhatók a legjobban. A folyamat során nélkülözhetetlenül bevezetésre kerültek olyan kisebb-nagyobb arculati kiegészítések, amelyek csak a portálon vannak jelen, más arculathordozón nem. Ám a folyamat végén sikerült egy olyan vizuális keretet alkotnunk, amely hű a vállalat arculatához, ugyanakkor alkalmas webes felhasználásra is.

A look&feel tervek kiértékelése során az Ügyféllel közösen egy material stílusjegyekre építkező design irányvonal mellett döntöttünk, amely letisztultságában kellően rugalmas, jól továbbfejleszthető, időtálló, ugyanakkor teret enged a Bank számos hirdetésében és arculathordozójában felismerhető gazdag vizuális mondanivalónak is. Ebben a munkafázisban rögzítettük a szöveges és vizuális tartalmak helyes arányát, elrendezési elveit és az illusztrációs elemek, komponensek stílusjegyeit.
A webarculati alapok lefektetését követően a webdesign kidolgozása a projekt sprintek mentén, „csomagokban” történt. Egy üzleti igény feltérképezése után elkészültek annak drótváz tervei, majd design tervkészlete. Ezzel párhuzamosan pedig megkezdődött egy következő sprint előkészítő szakasza. A teljes webdesign tehát egymást követő tervezési sprintek sorozatában készült el. A munkafolyamat aktív résztvevője volt az Ügyfél is gyakori design workshopok keretében.
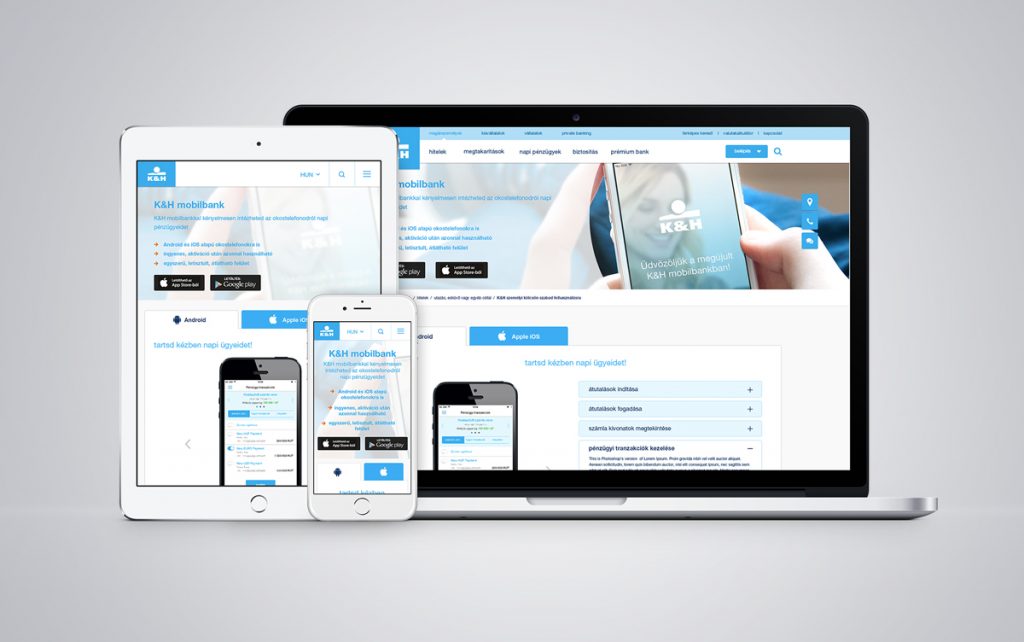
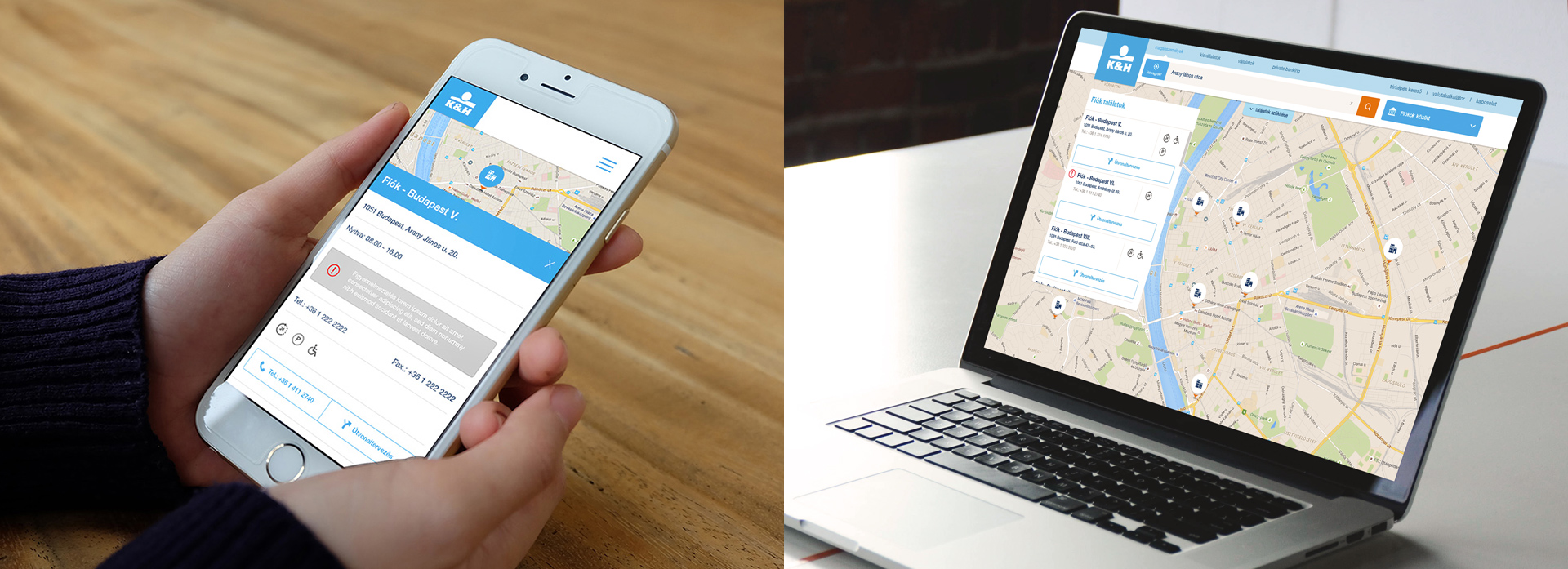
A portál layout tervezése során különböző omni-channel értékesítést támogató, komplex digitális portfólió kialakításán alapuló eszközök (úgy mint a K&H e-bank, valamint a K&H mobilbank alkalmazás felületek) portál rendszerhez igazítása, egységesítése is a feladatunk volt.

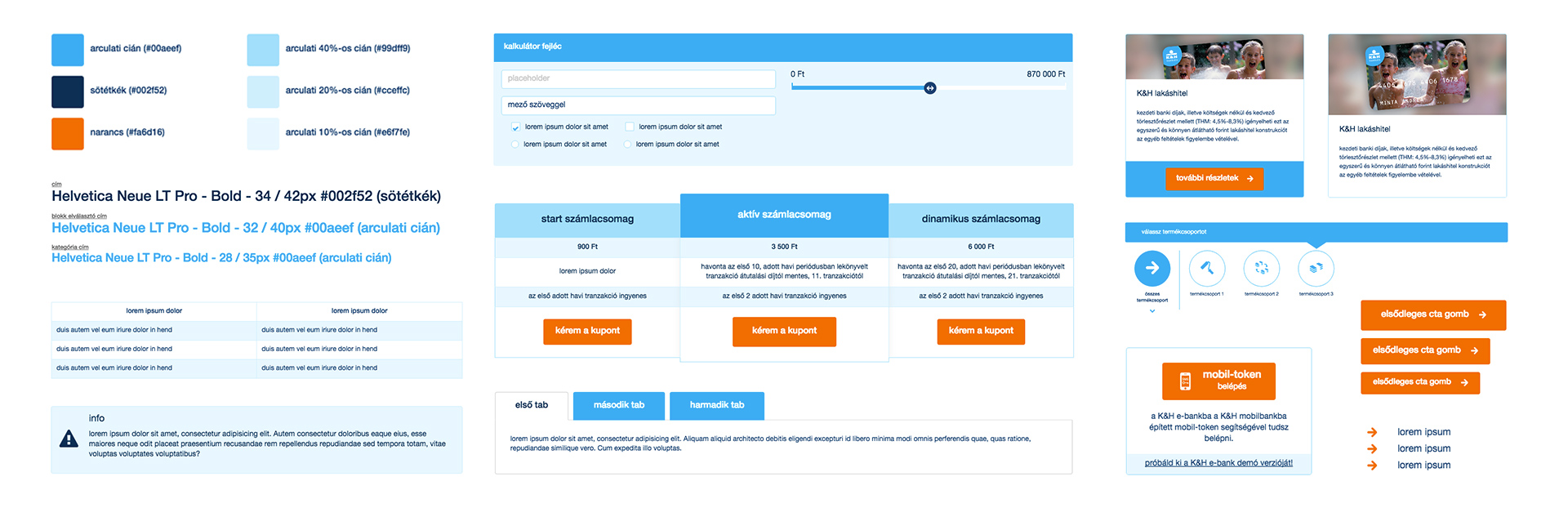
A grafikai tervezés során előálló terveket, mikrointerakciókat fejezetekre bontott, sitebuildelt formában UI kitbe szerveztük, ami egyben a portál és a kapcsolódó digitális termékek styleguidejaként is szolgál. Egy nagyvállalati portál folyamatosan változik, fejlődik. Hogy a K&H Bank portál vizuális megjelenése még évek múltán is egységes maradjon, ebben a UI kit-ben a portálon megjelenő komponenseket és a projektre jellemző webarculati szabványokat definiáltuk úgy, hogy az tartalmazza az összes fontos visszatérő elem (gombok, formok, kiajánlók, kalkulátorok, boxok, stb.), valamint a színvilág és webes tipográfia szabályrendszerét is.
Egy banki portál esetén ugyancsak fontos, hogy a hirtelen felmerülő igényekre (pl új kommunikációs oldalak, speciális landing page-ek) gyorsan tudjon reagálni. Ennek támogatására a UI kit szintén hasznos eszköz, hiszen könnyen felhasználható komponenscsomagot szolgáltat új oldaltípusok vagy frontend modulok bevezetéséhez.
Néhány mintaelem a K&H Bank UI kit-jéből:

Fejlesztés és bevezetés
Az agilis módszertan révén a tervezéssel párhuzamosan zajlott a fejlesztés is. A K&H Bank portál fejlesztését a Webtown végezte a világ egyik vezető Java portálkeretrendszerén, Liferay Enterprise alapokon. Csapatunk a projekt megvalósítását a frontend mikrointerakciók fejlesztési előkészítésével, illetve a tesztelési fázisban való aktív közreműködéssel is támogatta. A tartalomfeltöltési és élesítés előkészítési szakaszban tartalmi kreatívok készítésével segítettük a bank munkatársait.
Az elkészült vállalati portál 2016 tavaszán élesedett, és mind üzleti, mind kommunikációs oldalról teljesíti a kitűzött célkitűzéseket. Bátran állíthatjuk, hogy a hazai pénzintézetek között a K&H Bank portálja benchmark értékűvé vált. A Bank kommunikációs és értékesítési szakértői nagy gonddal és igényességgel kezelik a megújult portált, kihasználva a Liferay technológia adta lehetőségeket. Nagy örömünkre szolgál, hogy a projekt zárása óta más feladatokon is lehetőségünk van együtt dolgozni ügyfelünkkel. Kattints ide a K&H Bank portál megtekintéséhez!